반응형
- 이번에는 앱을 실행시켰을 때 처음으로 앱 로고 나오는 화면을 만들어 보겠습니다.
보통 Splash screen이라고 많이 부르고 있습니다.
기본 기능은 로고 이미지를 약 몇초간 보여준 후 메인화면으로 이동하는 기능입니다.
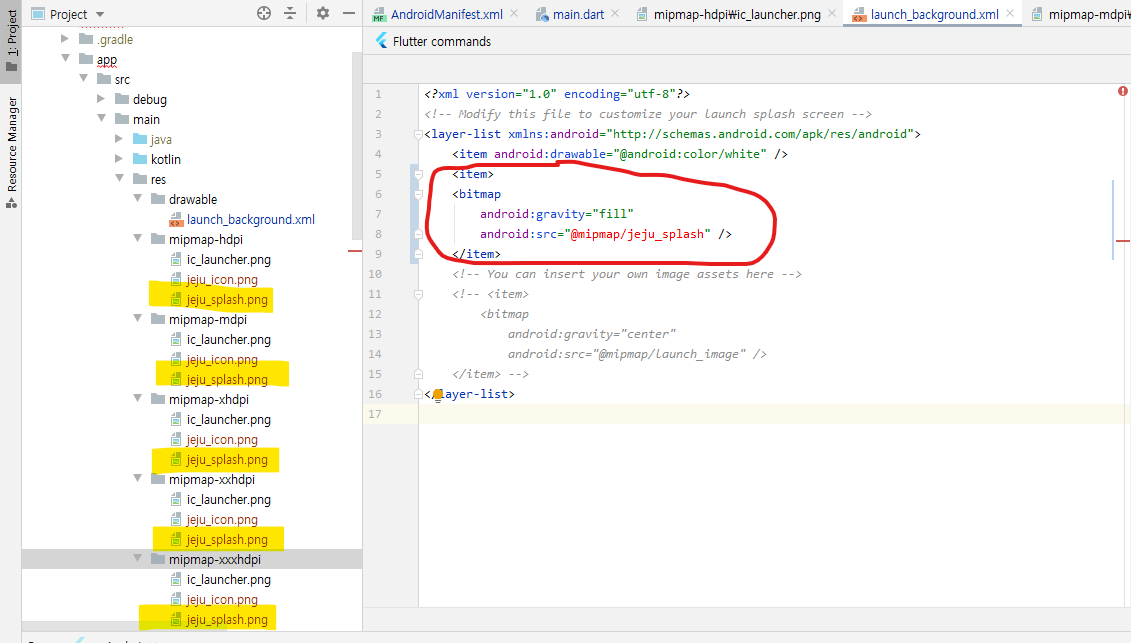
flutter에서는 이미 기능이 만들어져 있고 단지 이미지파일을 복사한 후 해당 xml에 이미지 파일명을 변경하면 되도록 구현이 되어 있습니다. - 다음과 같이 jeju_splash.png 이미지를 mipmap에 복사합니다.
- android/app/scr/main/res/drawable/launch_background.xml 에 아이템을 추가 한 후 splash 이미지 파일명을 입력합니다. 그리고 gravity 속성을 fill로 바꿔주어 이미지가 꽉 차게 보이도록 구현합니다.

- 와~~우!!! Splash 이미지가 정상적으로 표시되는 것을 확인할 수 있습니다.


728x90
반응형
'Flutter' 카테고리의 다른 글
| awesome flutter [firebase_messaging] fcm 구현(어려웠지만 해냄) (1) | 2021.01.13 |
|---|---|
| awesome flutter 앱에 웹뷰(Webview) 추가하기 (0) | 2020.12.09 |
| awesome Flutter 플러터 개발 : Kakao api 로그인 화면 만들기 (0) | 2020.11.24 |
| awesome Flutter 플러터 개발 : Kakao api 해쉬키 구하기 (0) | 2020.11.24 |
| awesome Flutter 플러터 개발 : Flutter 환경설정 (0) | 2020.11.19 |