안녕하세요. 오늘은 Flutter 개발 2회차입니다.
로그인 화면을 만들기 위해 많은 자료를 찾아 봤는데.. 역시 우리나라는 카카오톡이 대세인것 같습니다.
따라서 카카오톡으로 로그인 하는 화면을 구현해 보려고 합니다.
Github에 역시나 카카오에서 Flutter 버전을 올려놓았습니가. 감사합니다.. 꾸벅
https://github.com/kakao/kakao_flutter_sdk.git
kakao/kakao_flutter_sdk
Flutter SDK for Kakao Open API. Contribute to kakao/kakao_flutter_sdk development by creating an account on GitHub.
github.com
샘플을 github에서 받아보도록 하겠습니다.
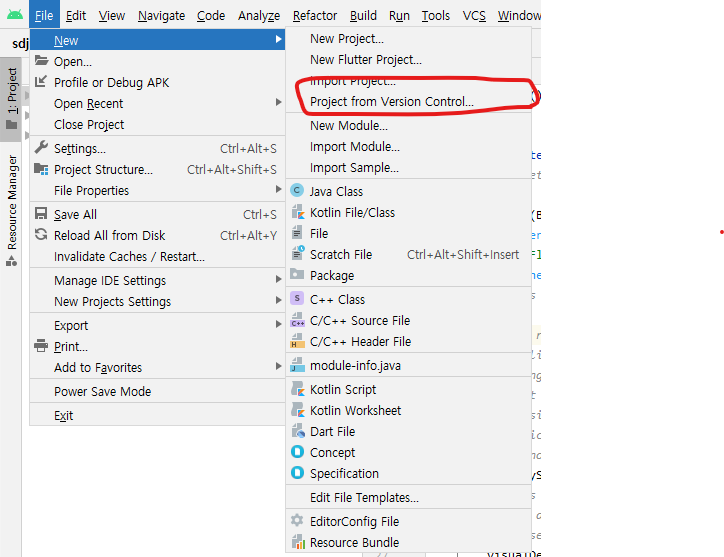
- 안드로이드 스튜디오에서 "Project from Version Control" 선택

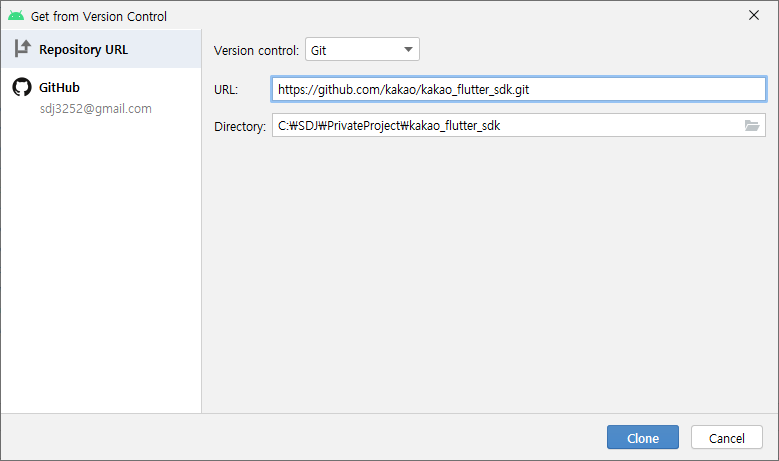
- github 주소를 넣고 다운 받습니다.

- 소스를 복사하고 "New Window"를 선택하면 안드로이드 스튜디오 새로운 창이 열립니다.

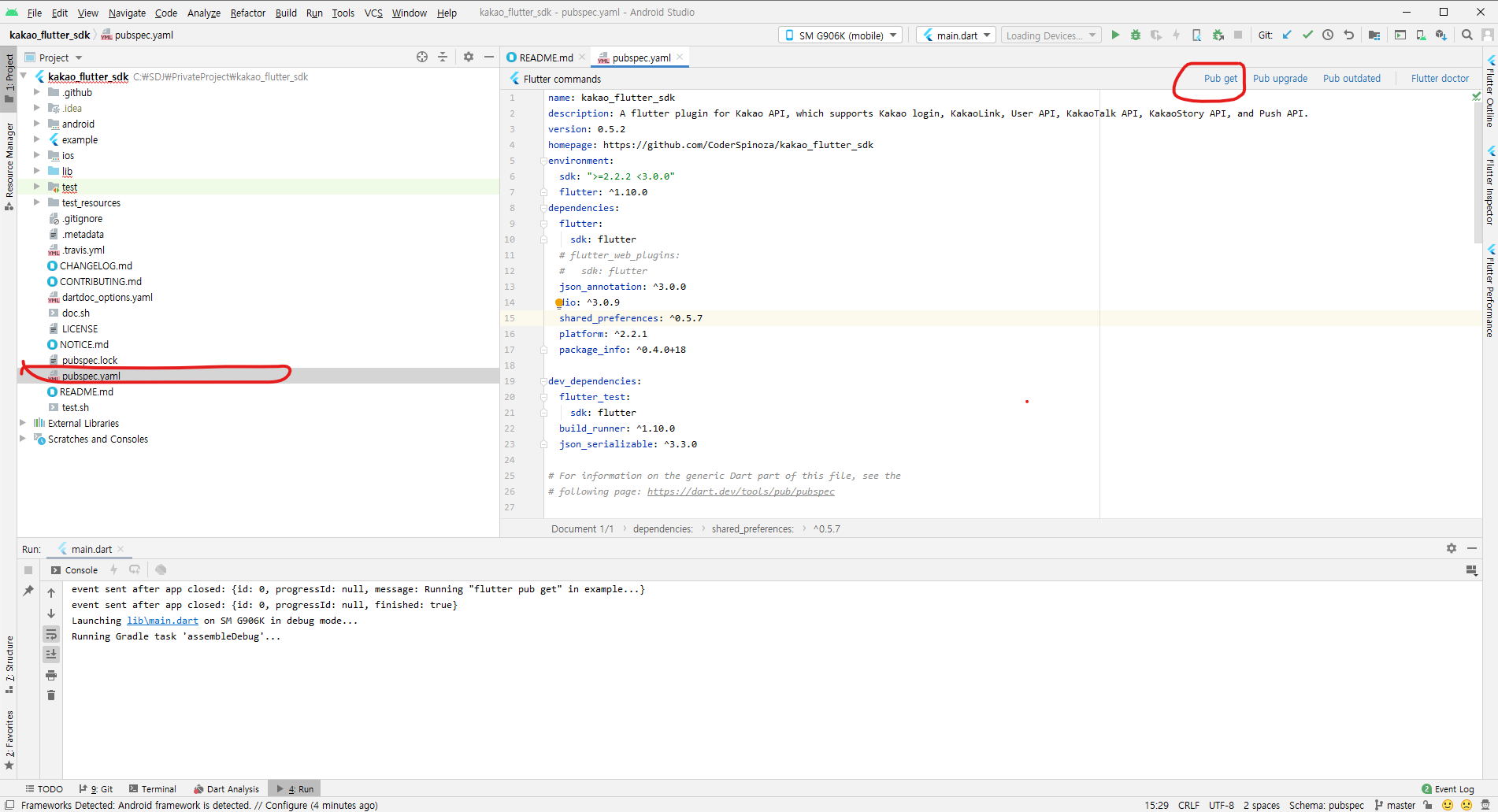
- 관련된 library를 다운로드 받아야 하기 때문에 "pubspec.yaml" 파일을 열어 "Pub get"을 실행합니다.

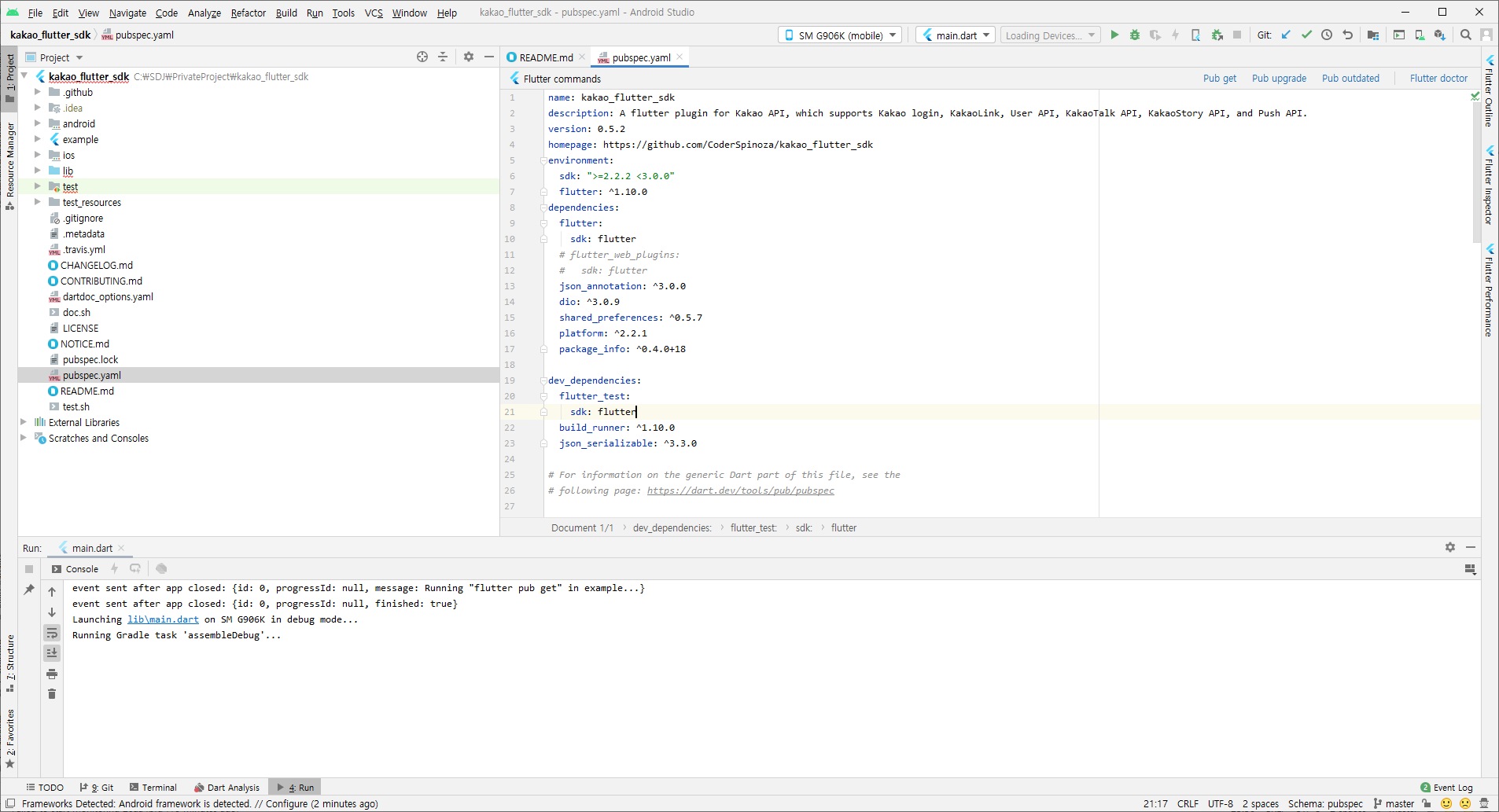
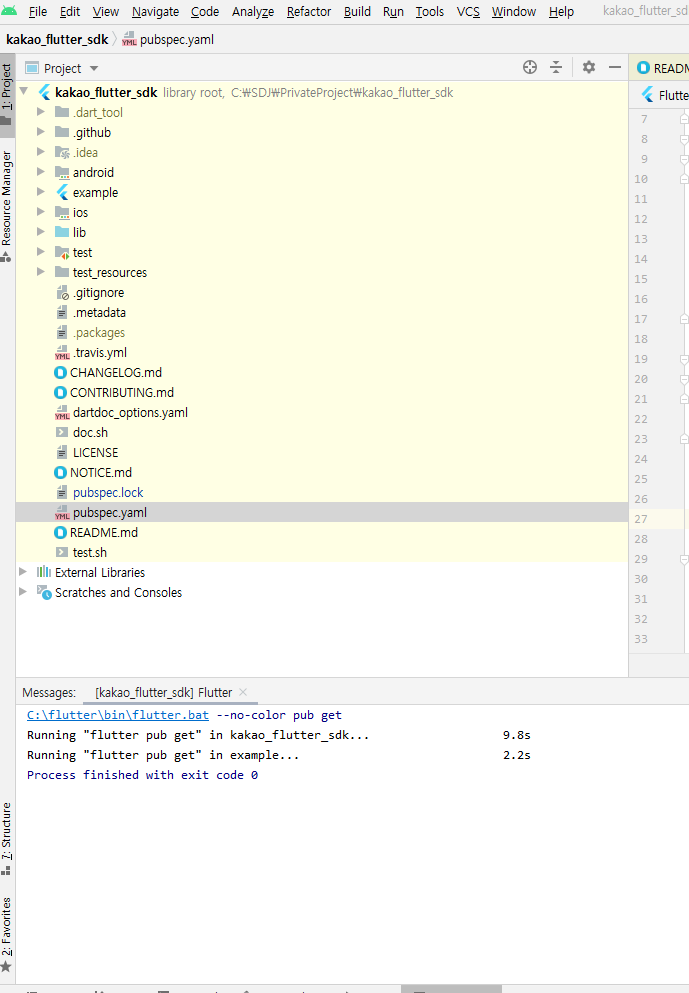
- "Pub get"을 실행하고 완료된 화면의 모습입니다.

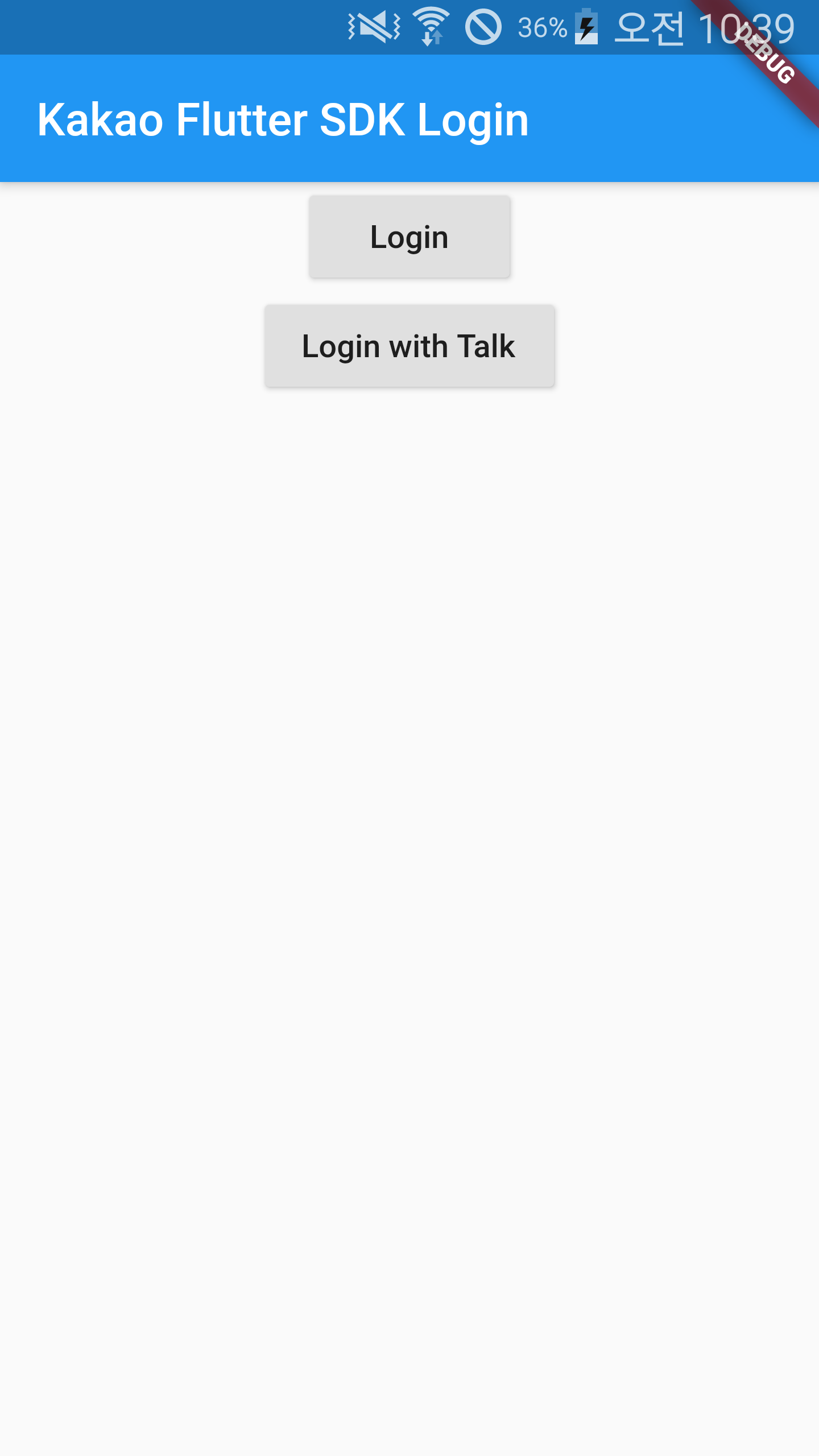
- 와우 갤럭시 S5에서 정상동작하는것을 확인할 수 있습니다.

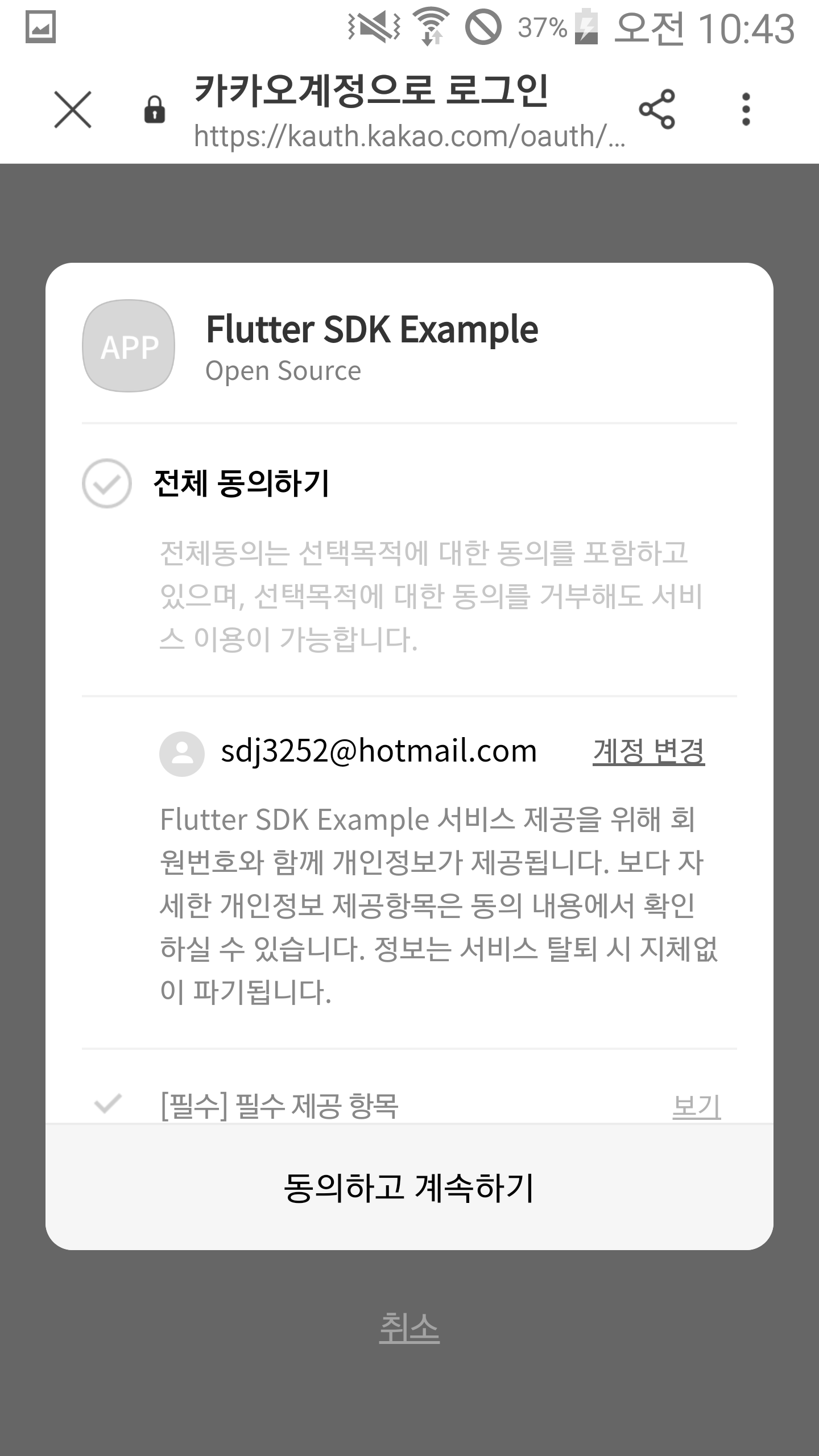
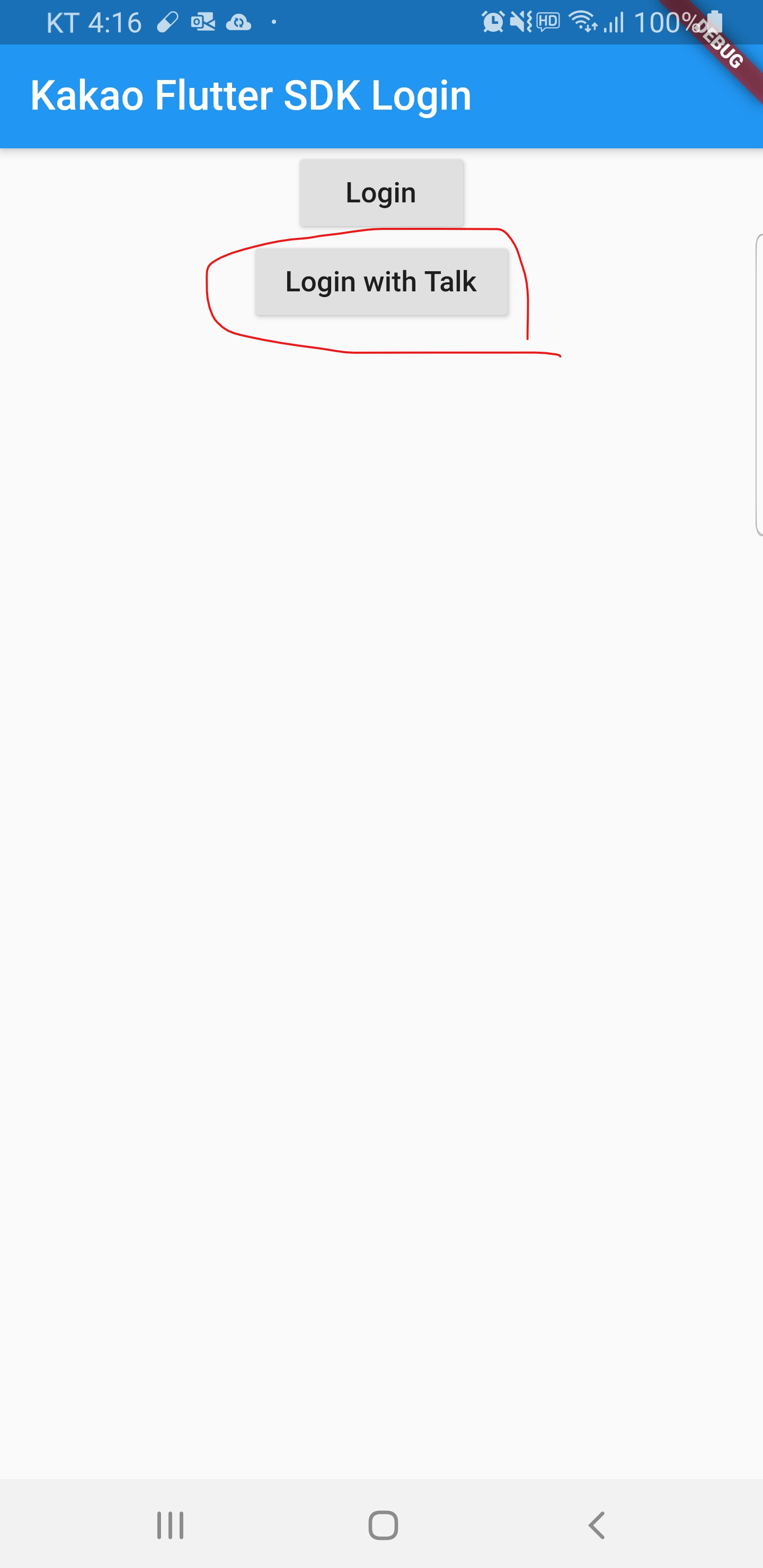
- Login 버튼을 눌러 보도록 하겠습니다.

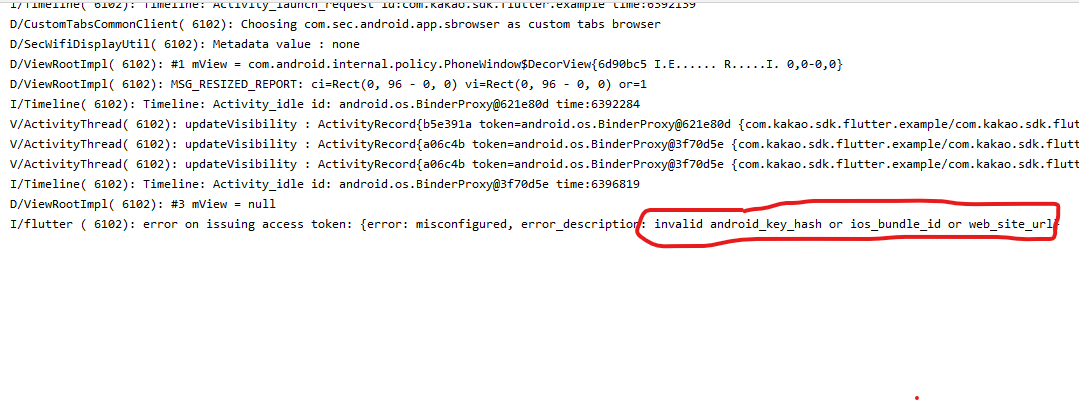
- 로그인을 하여도 다음 화면으로 넘어가지 않습니다. 에러 로그를 보니 다음과 같은 메세지를 출력했네요. 아~해쉬값을 등록해야 할 것 같습니다. 카카오 Api 문서를 찾아 봐야 할 것 같습니다.

카카오 해쉬키를 구하는 방법은 다른 챕터에서 설명하도록 하겠다.
awesome Flutter 플러터 개발 : Kakao api 해쉬키 구하기
코틀린 프로젝트를 로드 합니다. bulid.gradle에 다음과 같이 maven 레파지토리를 설정합니다. 모듈 레벨의 build.gradle파일에 필요한 모듈을 설정합니다. 소스코드에 hashkey를 구하는 함수를 호출하여 h
digitaljoy.tistory.com
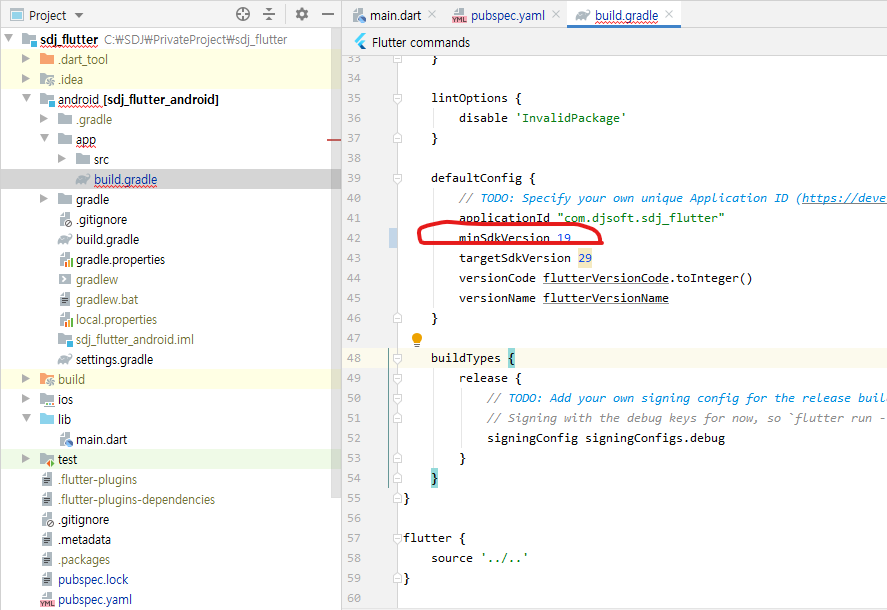
- 카카오 API는 안드로이드 버전 19이상은 되어야 한다. 따라서 다음 설정에서 16->19로 변경한다.

- 이제 새 프로젝트에서 카카오 샘플 소스를 옮기는 작업을 할 예정입니다. 소스를 보며 설명하겠습니다.
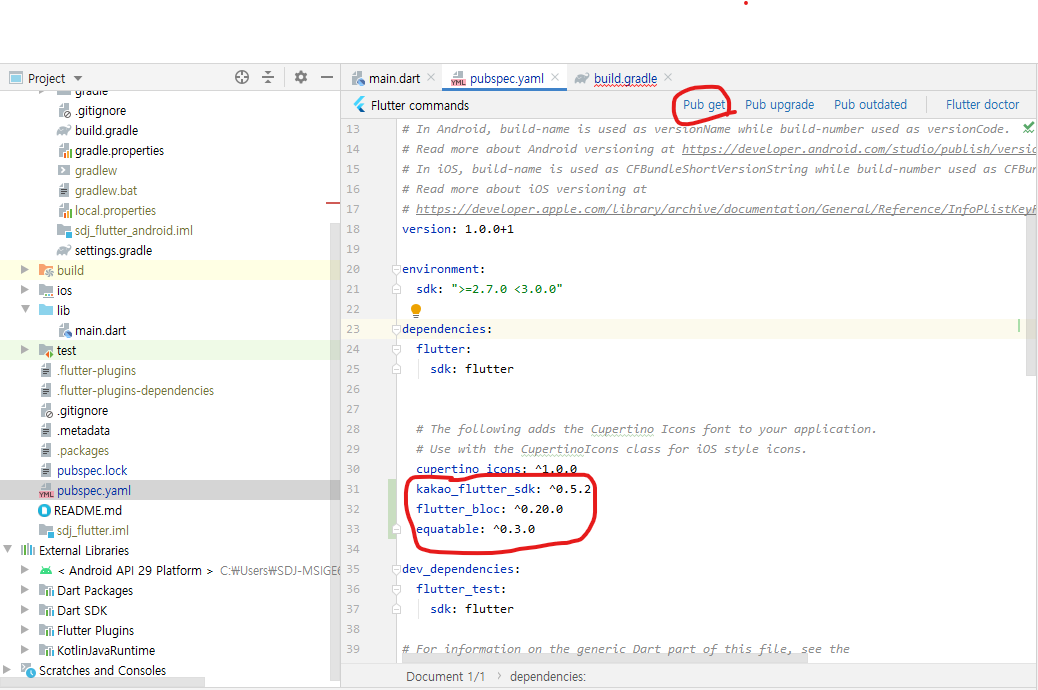
- 먼저 kakao api를 사용하기 위해서 "pubspec.yaml" 파일에 dependencies를 추가한 후 "Pub get" 명령을 실행한다.

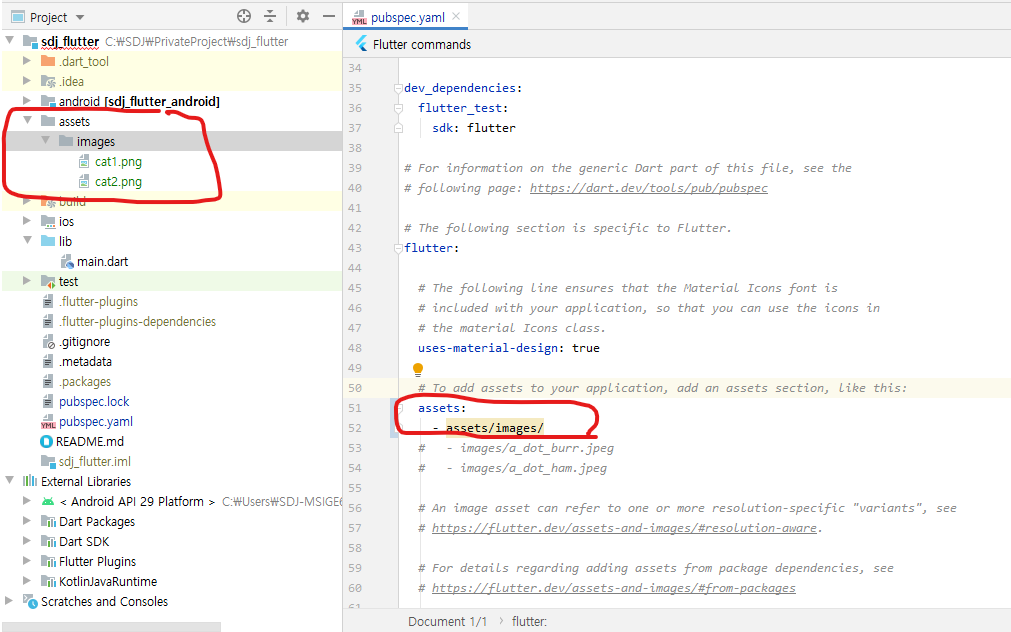
- "pubspec.yaml" 파일에 assets/images/ 경로를 추가한다.

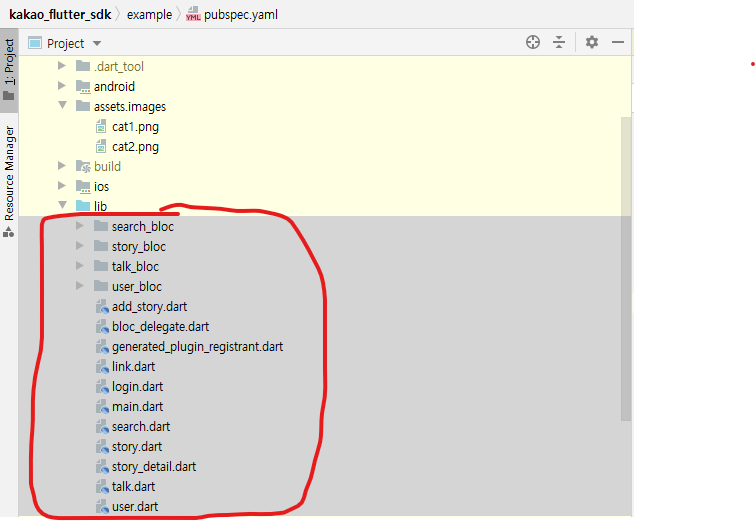
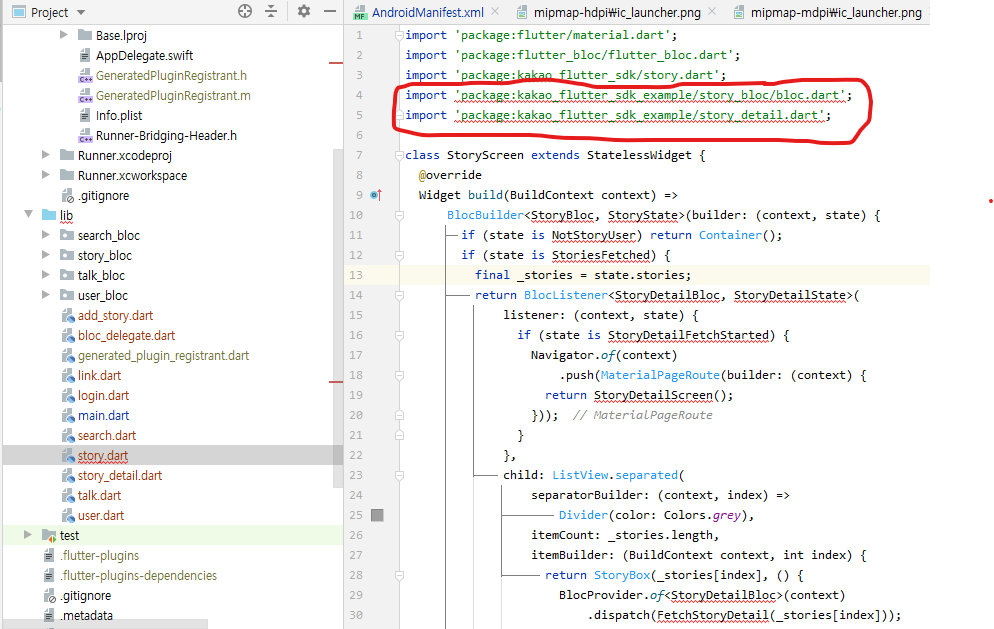
- 카카오 샘플의 lib 폴더의 .dart 파일을 새로운 프로젝트에 모두 복사한다.

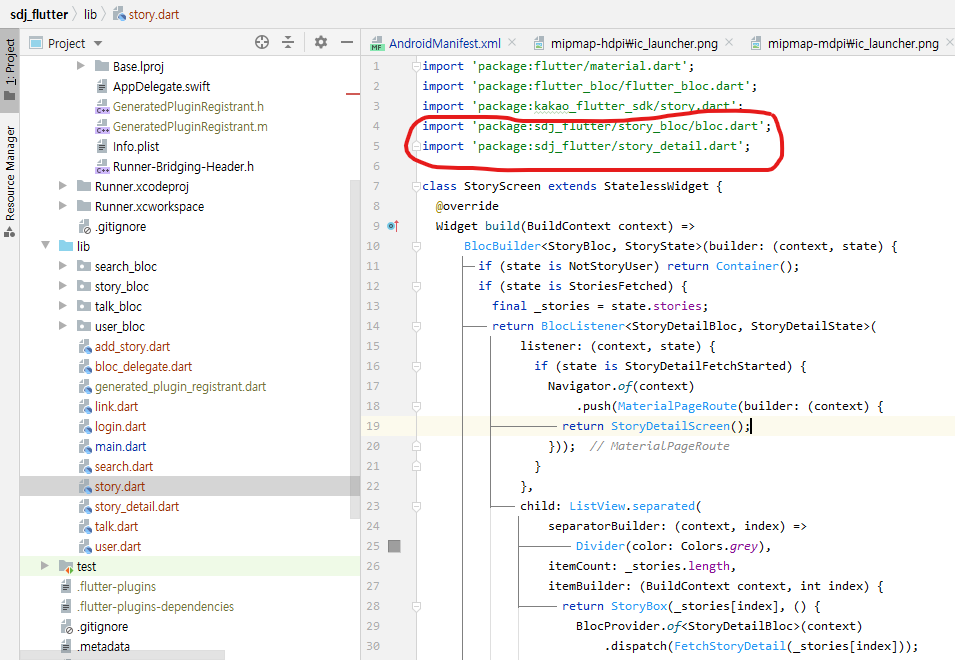
- 복사한 후 import 문에서 오류가 발생할 수 있다. 새로운 프로젝트 명으로 변경하면 정상 컴파일이 된다.
- kakao_flutter_sdk_example -> sdj_flutter 로 변경


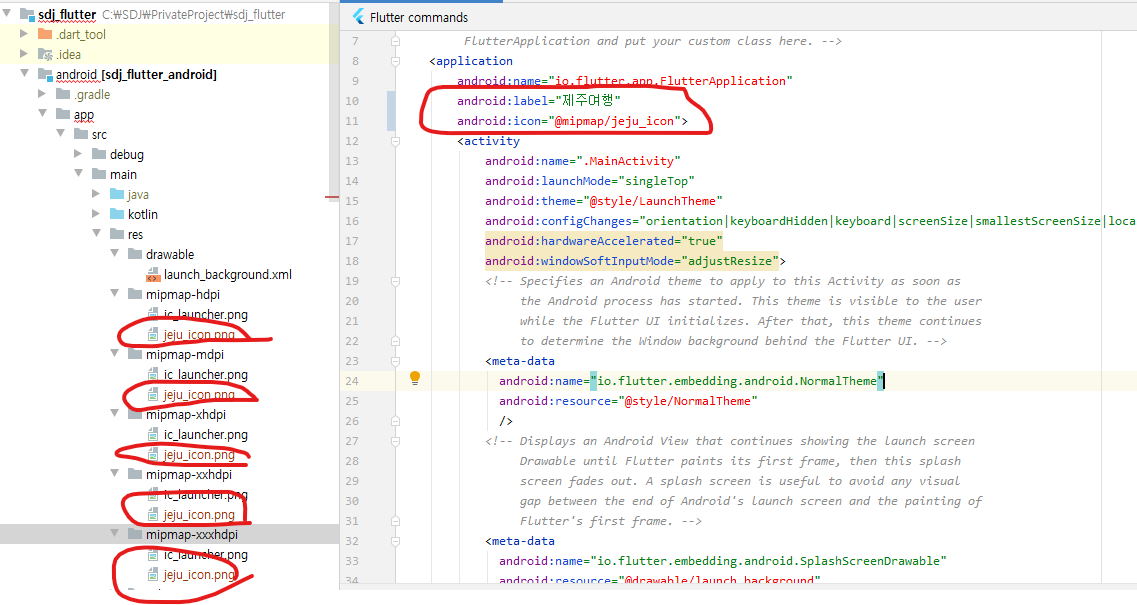
- 앱 제목 및 아이콘 변경하기(안드로이드 기준)
- android/app/src/main/AndroidManifest.xml 파일을 변경합니다.
- 그리고 mipmap 폴더에 jeju_icon.png 파일을 복사합니다.

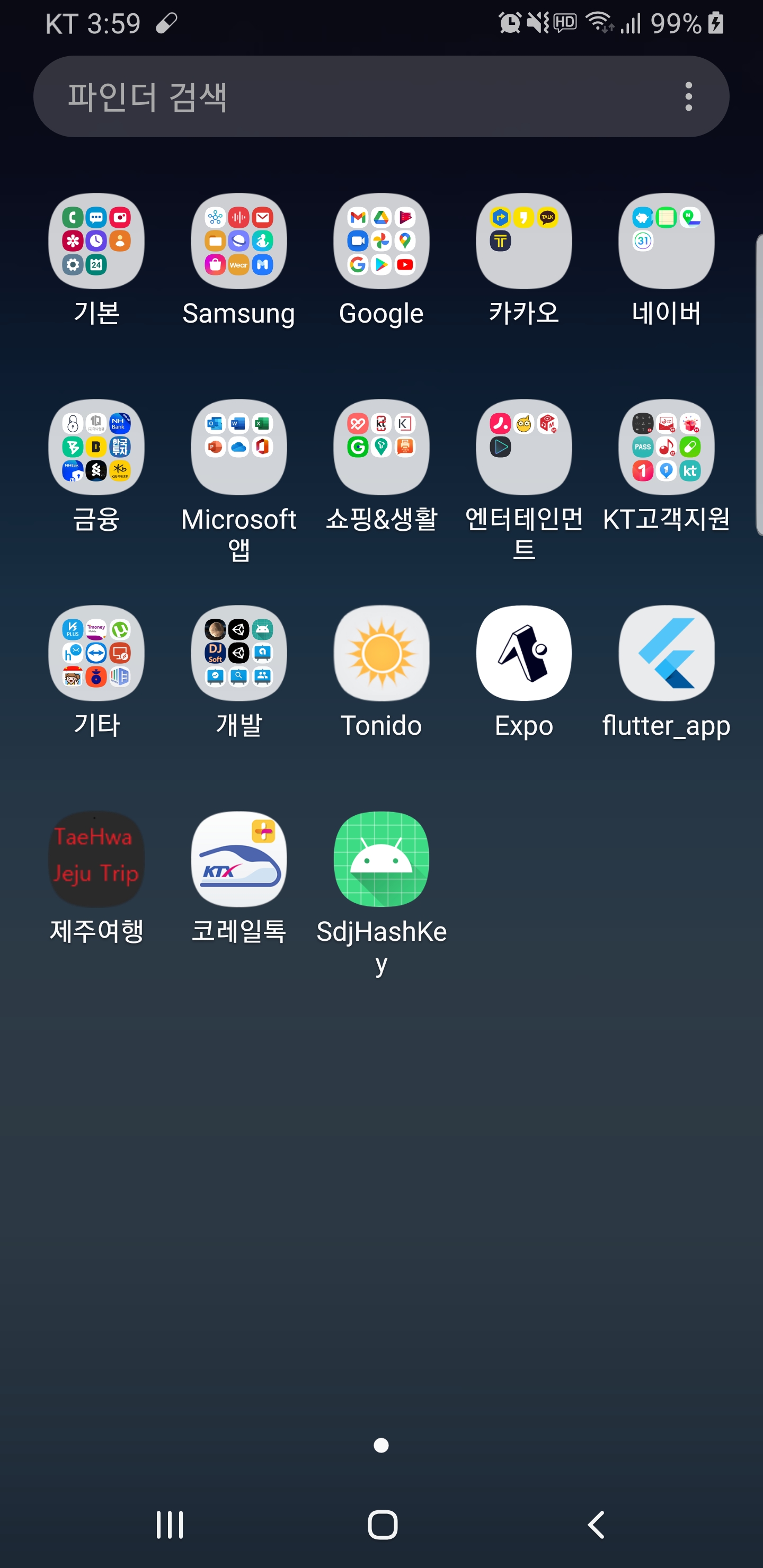
- 다음과 같이 안드로이드 스마트폰에 아이콘이 변경된 것을 확인할 수 있다.

- 이제 새로운 프로젝트에 kakao api를 포팅 완료 되었습니다.
- 이제 kakao developers 사이트에서 어플리케이션을 등록하고 해쉬값을 등록해 보도록 하겠습니다.
- 등록 절차는 kakao developers 사이트에서 확인해 보면 됩니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
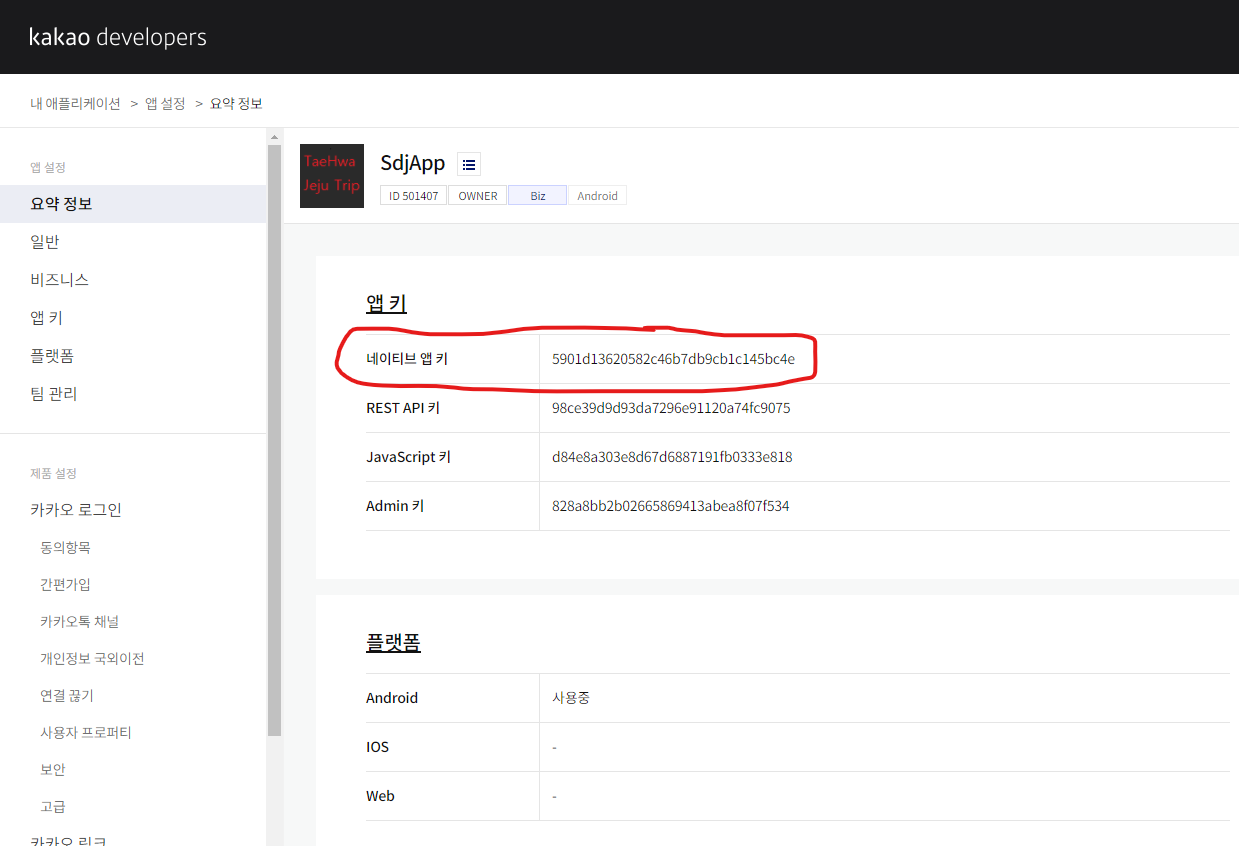
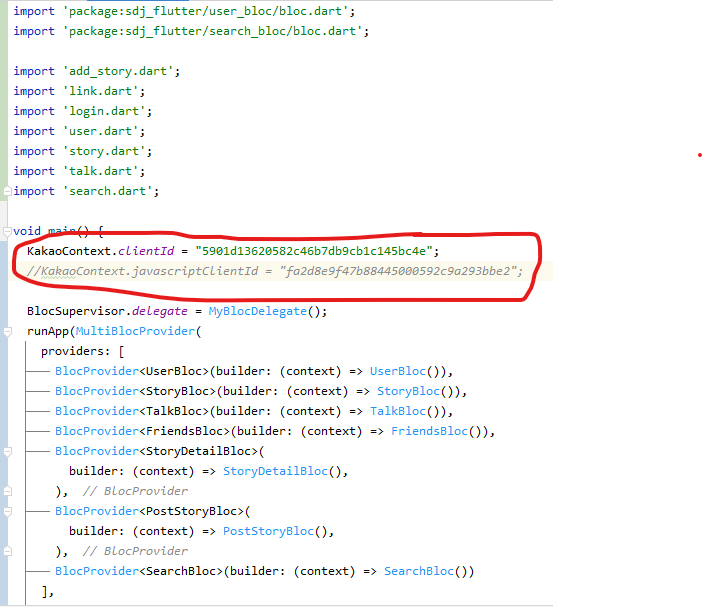
- 앱키를 등록해 보겠습니다. 다음과 같이 앱키를 소스에 넣습니다. 우리는 안드로이드만 일단 개발할 것이기 때문에 자바스크립트 부분은 주석처리 합니다.


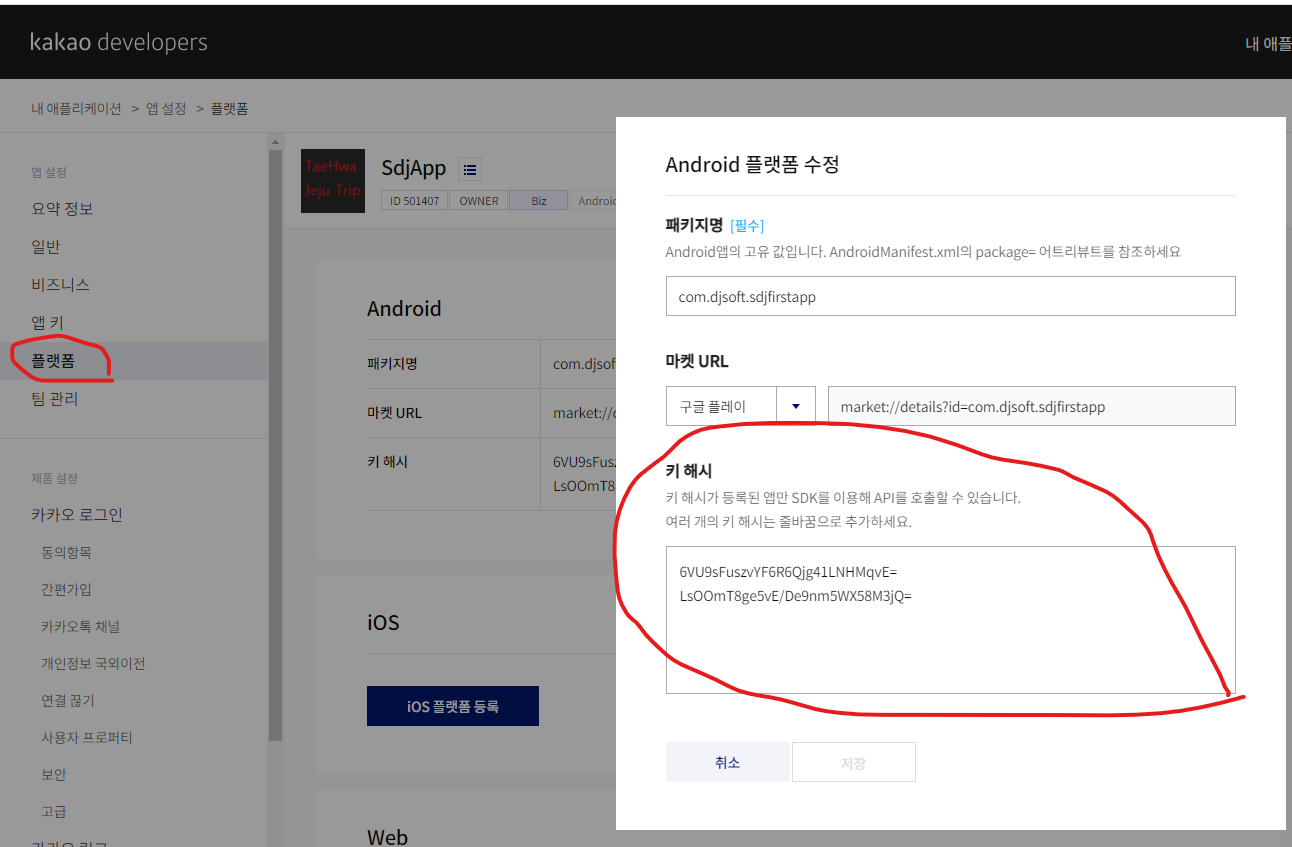
- 그리고 해쉬키를 등록해야 합니다. 플랫폼 매뉴에서 키 해쉬를 등록합니다.

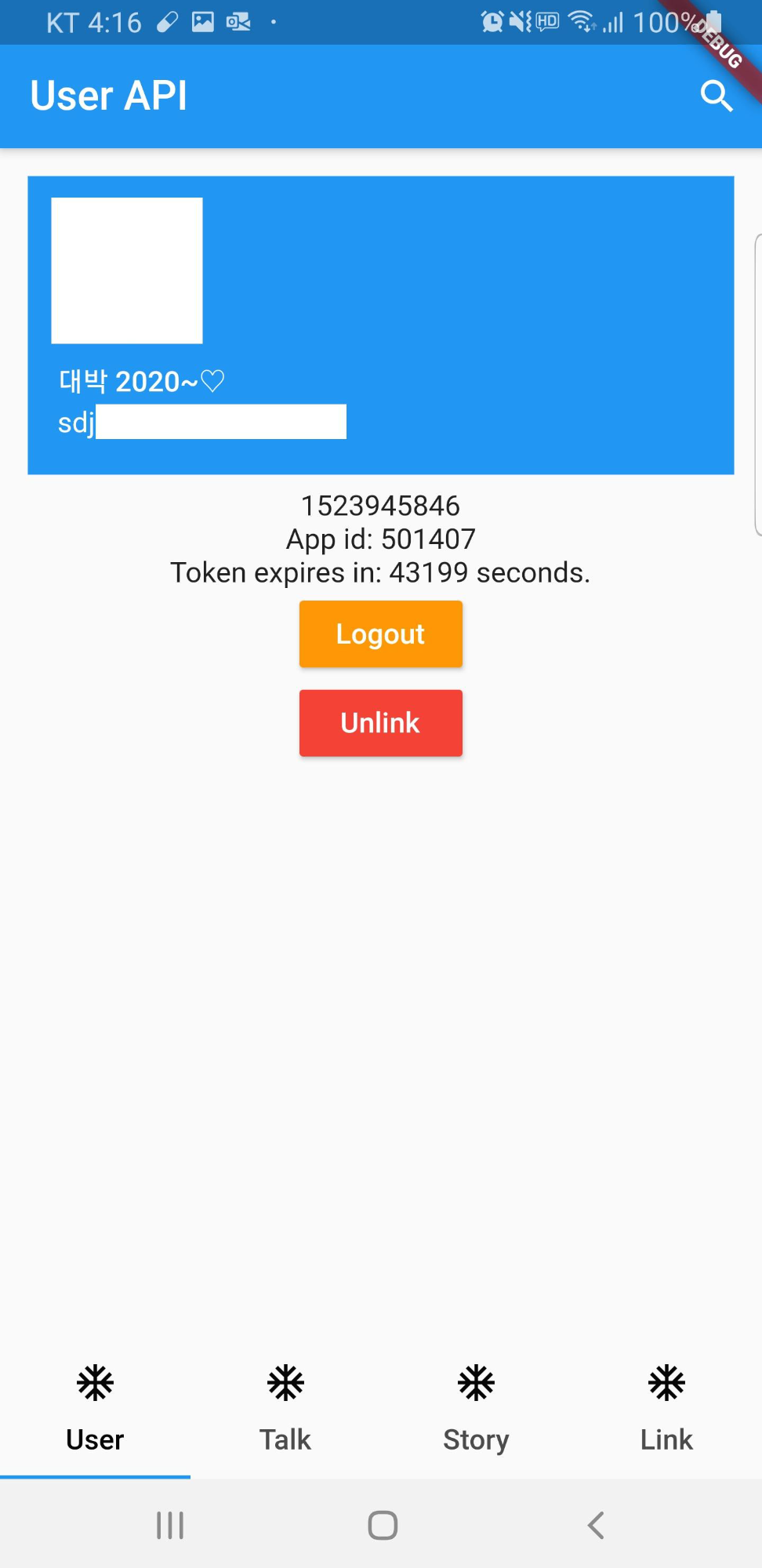
- 자 이제 다 왔습니다. 드디어 새로운 어플리케이션에 kakao api를 포팅하였습니다. 다음과 같이 정상적으로 앱이 실행되는 것을 알수 있습니다.


'Flutter' 카테고리의 다른 글
| awesome flutter [firebase_messaging] fcm 구현(어려웠지만 해냄) (1) | 2021.01.13 |
|---|---|
| awesome flutter 앱에 웹뷰(Webview) 추가하기 (0) | 2020.12.09 |
| awesome Flutter 플러터 개발 : Splash 화면(앱 로고) 만들기 (0) | 2020.11.24 |
| awesome Flutter 플러터 개발 : Kakao api 해쉬키 구하기 (0) | 2020.11.24 |
| awesome Flutter 플러터 개발 : Flutter 환경설정 (0) | 2020.11.19 |