자 이제 firebase_message(fcm) 에 대해서 공부해 보기로 하겠습니다.
저는 firebase를 flutter에서 사용하는 방법을 공개하겠습니다.
- github에서 좋은 예제를 확인 할 수 있습니다. 바로 flutterfire라는 구글 공식 프로젝트 예제입니다.
github.com/FirebaseExtended/flutterfire
FirebaseExtended/flutterfire
🔥 A collection of Firebase plugins for Flutter apps. - FirebaseExtended/flutterfire
github.com

- git으로 다운로드 받은 후 firebase_messaging 프로젝트의 example 폴더를 복사한다
..\flutterfire\packages\firebase_messaging\firebase_messaging\example
다음 폴더로 복사=> ..\example - pubspec.yaml 수정
dependencies:
flutter:
sdk: flutter
firebase_messaging:
path: ../
firebase_core:
path: ../../../firebase_core/firebase_core
http: 0.12.2
flutter_local_notifications: ^3.0.0
dependency_overrides:
firebase_core:
path: ../../../firebase_core/firebase_core
firebase_messaging:
path: ../
firebase_messaging_platform_interface:
path: ../../firebase_messaging_platform_interface
============>
dependencies:
flutter:
sdk: flutter
firebase_messaging: ^8.0.0-dev.12
firebase_core: ^0.6.0
http: 0.12.2
flutter_local_notifications: ^3.0.0
dependency_overrides:
firebase_core: ^0.6.0
firebase_messaging: ^8.0.0-dev.12
firebase_messaging_platform_interface: ^1.0.0-dev.7 - /android/app/google-services.json 파일을 내 firebase 파일로 변경
- main.dart 에서 url 변경
- 여기서 며칠을 고생함(정확히 3일). 여기저기 문의사항을 올려놓았더니 답변이 옴.
그래도 답변을 해주는 곳이 있어서 다행이라 여김
결론은 샘플의 url주소가 테스트 용 url이며 실제는 다음과 같이 변경해야 한다고 함 - github 문의사항 및 답변 - 답변은 받았으나, http v1 버전으로 오류가 계속 발생. 그냥 http버전으로 진행
문의사항 url : http://github.com/FirebaseExtended/flutterfire/issues/4611
example 소스의 몇개 부분을 고쳐야 한다.
1) url 변경
'https://api.rnfirebase.io/messaging/send' ==> 'https://fcm.googleapis.com/fcm/send',
2) header 의 Authorization key 추가
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + '[server key]'
}

3) to (목적지 추가-토큰대신 topic(주제)로 설정)
"to" : "/topics/fcm_test",
'data': {
'via': 'FlutterFire Cloud Messaging!!!',
'count': _messageCount.toString(),
},
'notification': {
'title': 'Hello FlutterFire!',
'body': 'This notification (#$_messageCount) was created via FCM!',
},
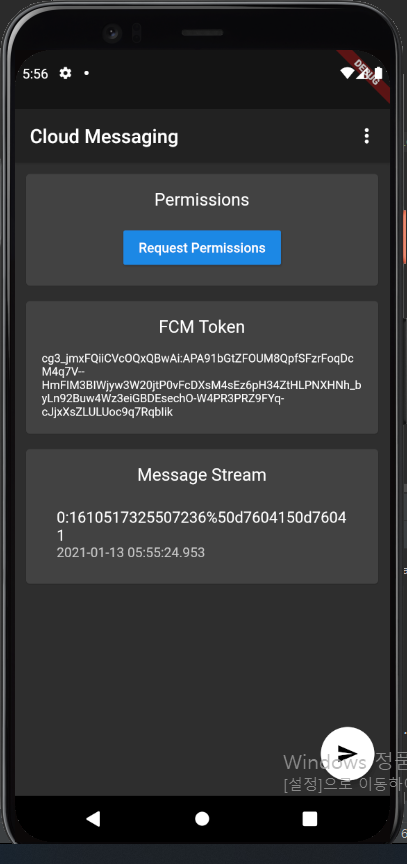
드디어 모두 수정을 완료하여 시뮬레이션 함.
fcm 정상 동작 완료~~~~~~!!!!!

'Flutter' 카테고리의 다른 글
| awesome Flutter 안드로이드 앱 출시 (0) | 2021.01.20 |
|---|---|
| awesome flutter [flutter_naver_login] 네이버 아이디로 로그인 (1) | 2021.01.17 |
| awesome flutter 앱에 웹뷰(Webview) 추가하기 (0) | 2020.12.09 |
| awesome Flutter 플러터 개발 : Splash 화면(앱 로고) 만들기 (0) | 2020.11.24 |
| awesome Flutter 플러터 개발 : Kakao api 로그인 화면 만들기 (0) | 2020.11.24 |