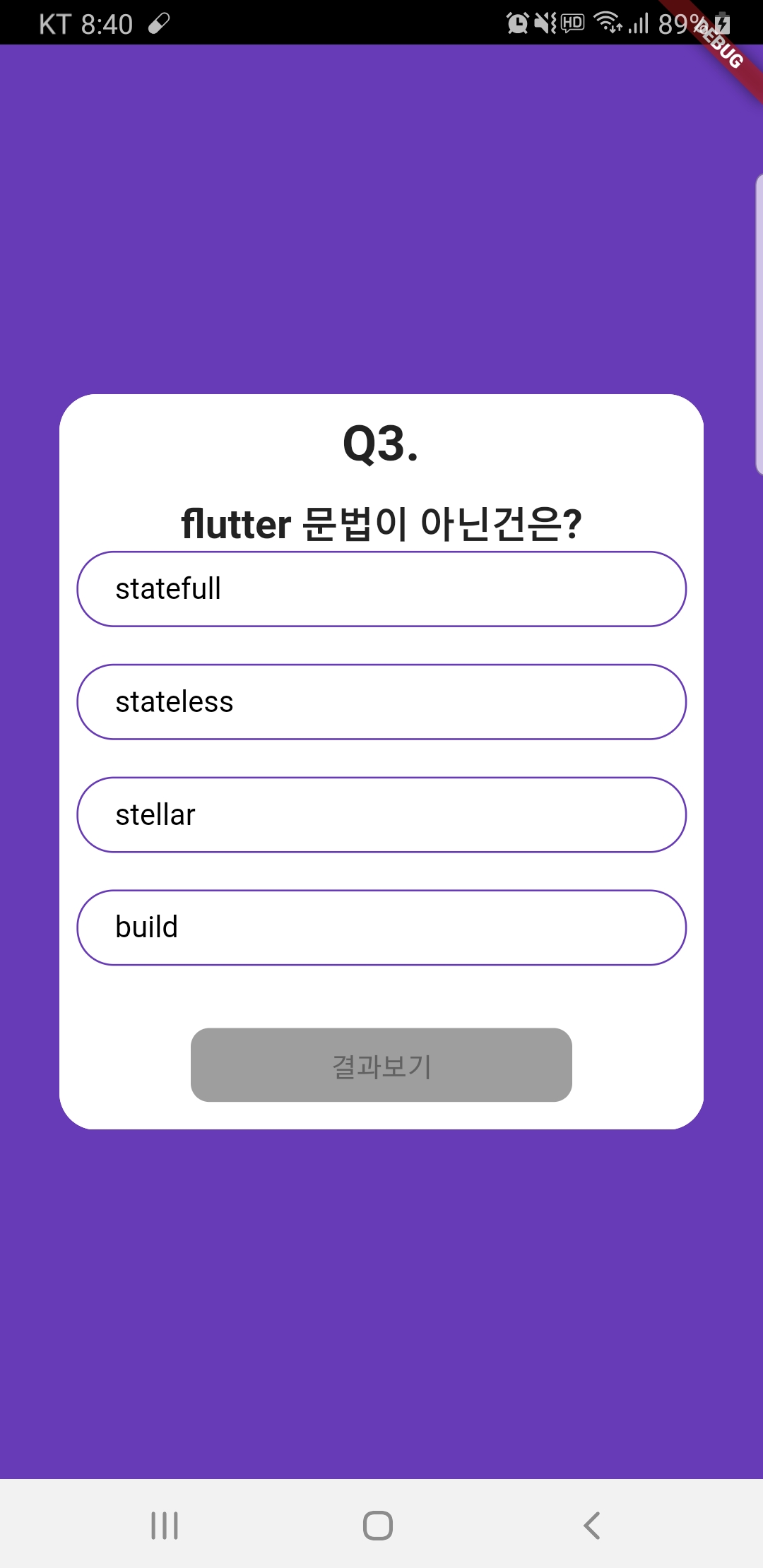
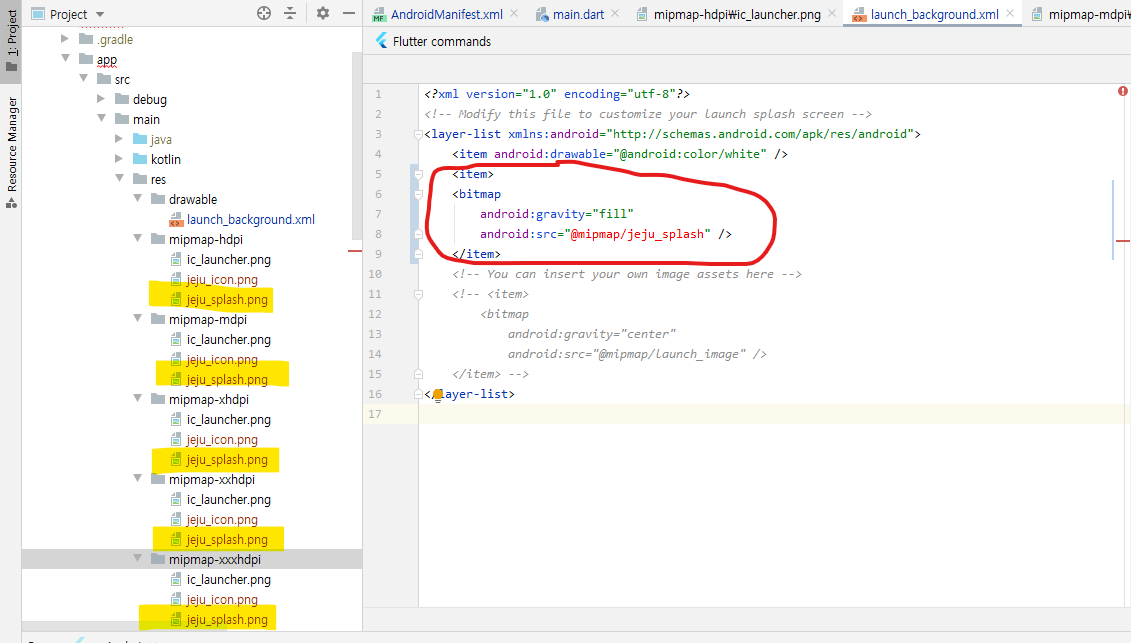
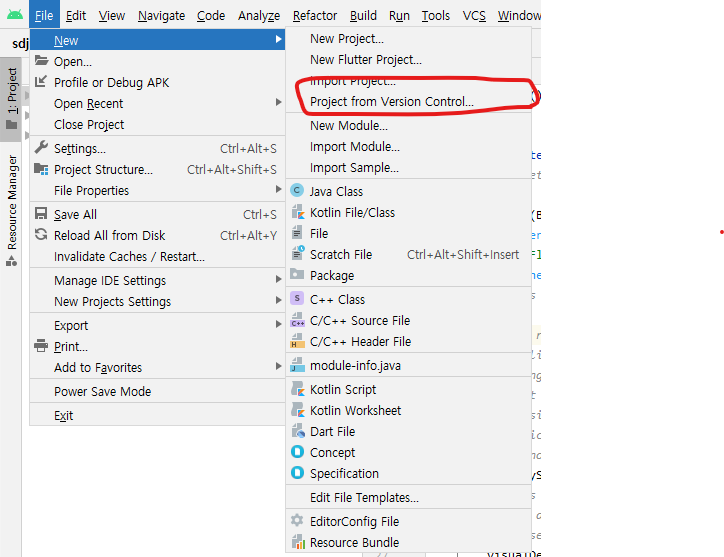
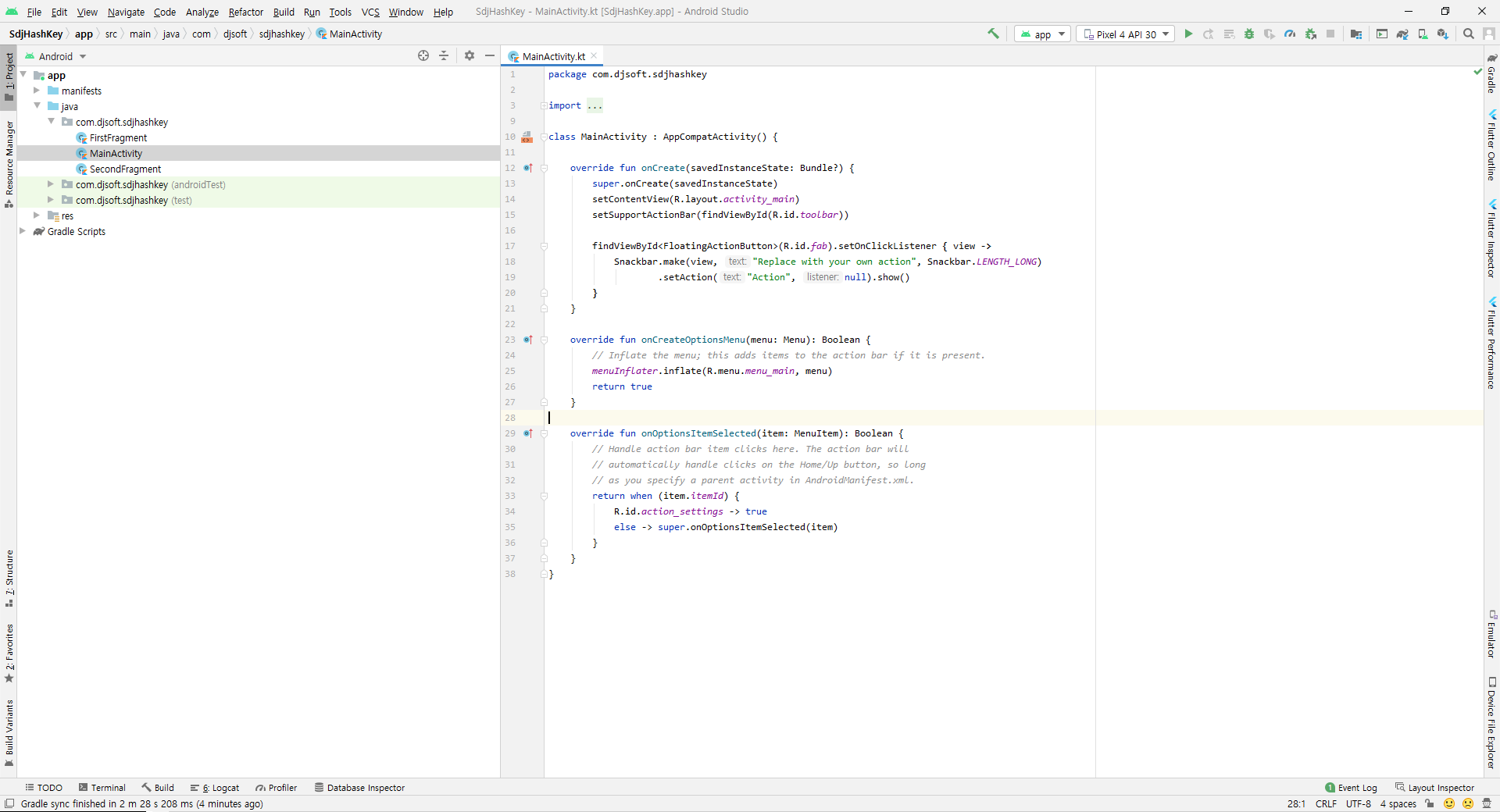
저번 시간에는 backend로 파이썬 장고 프로젝트를 셋팅해 보았다. 오늘은 프론트앤드 ui로 flutter 소스에 대해 설명해 보도록 하겠다. 1. 퀴즈앱 - 프론트앤드 flutter 먼저 github에서 flutter소스를 다운 받는다. 개발자 권태뽕 github github.com/TaeBbong/quiz_app_lecture TaeBbong/quiz_app_lecture 풀스택 퀴즈 앱 강의의 플러터 소스코드 레포. Contribute to TaeBbong/quiz_app_lecture development by creating an account on GitHub. github.com android 스튜디오로 프로젝트 열기 url을 localhost:8000으로 변경한다. 연결이 되지 않는다. ..