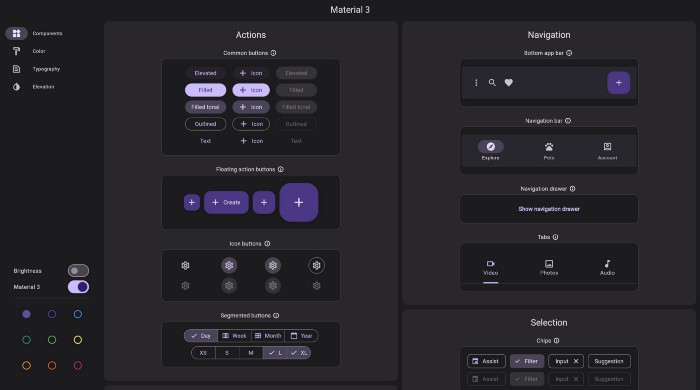
Flutter 3.7의 새로운 기능 Material 3 업데이트, iOS 개선 등! Flutter 3.7의 출시와 함께 2023년을 시작하게 되어 기쁩니다! Flutter 3.7에서 몇 가지 훌륭한 새 기능을 추가하여 프레임워크를 계속 개선하고 있습니다. 또한 더 빠른 렌더링, DevTools 및 항상 그렇듯이 성능과 같은 기능을 계속해서 개선하고 있습니다! Flutter 3.7의 새로운 기능을 살펴보기 위해 함께 짧은 여정을 떠나봅시다! 향상된 Material 3 지원 Material 3 지원은 다음 위젯의 마이그레이션으로 3.7에서 크게 향상되었습니다. Badge BottomAppBar Filled및 Filled Tonal버튼 SegmentedButton Checkbox Divider Menus Dr..