뷰를 사용하여 간단한 영상통화 애플리케이션을 개발하려고 하였는데, 세션별 실시간 영상 스트리밍을 위한 좋은 오픈소스가 있었다. 오픈비두 로컬 서버를 개설하고 간단한 뷰Vue 프론트엔드를 이용하여 세션별 영상 스트리밍 서비스를 만들어 보자. 일단 해 내는것이 포인트라 생각하여, 오류가 날 여지를 없애고 지시사항을 명확히 기재하였다.

먼저 깃이 필요하다. 개발자 여러분은 다 가지고 있을것이라고 생각한다.
없다면 홈페이지에서 다운 받을 수 있다.
그다음 필요한 것은 Docker 이다. 필자는 코인 채굴할때 이외에 써본 적이 없는데, 이해를 쉽게 하자면 리눅스를 돌리기 위하여 작은 컴퓨터, 즉 컨테이너를 만들어 주는 프로그램이라고 생각하면 된다.
https://docs.docker.com/engine/install/#server
Install Docker Engine
docs.docker.com
도커가 설치후 실행을 시켜 준다. 문제점이 있다고 뜨면, 요구하는 바에 맞춰 천천히 진행해주면 잘 해결된다.
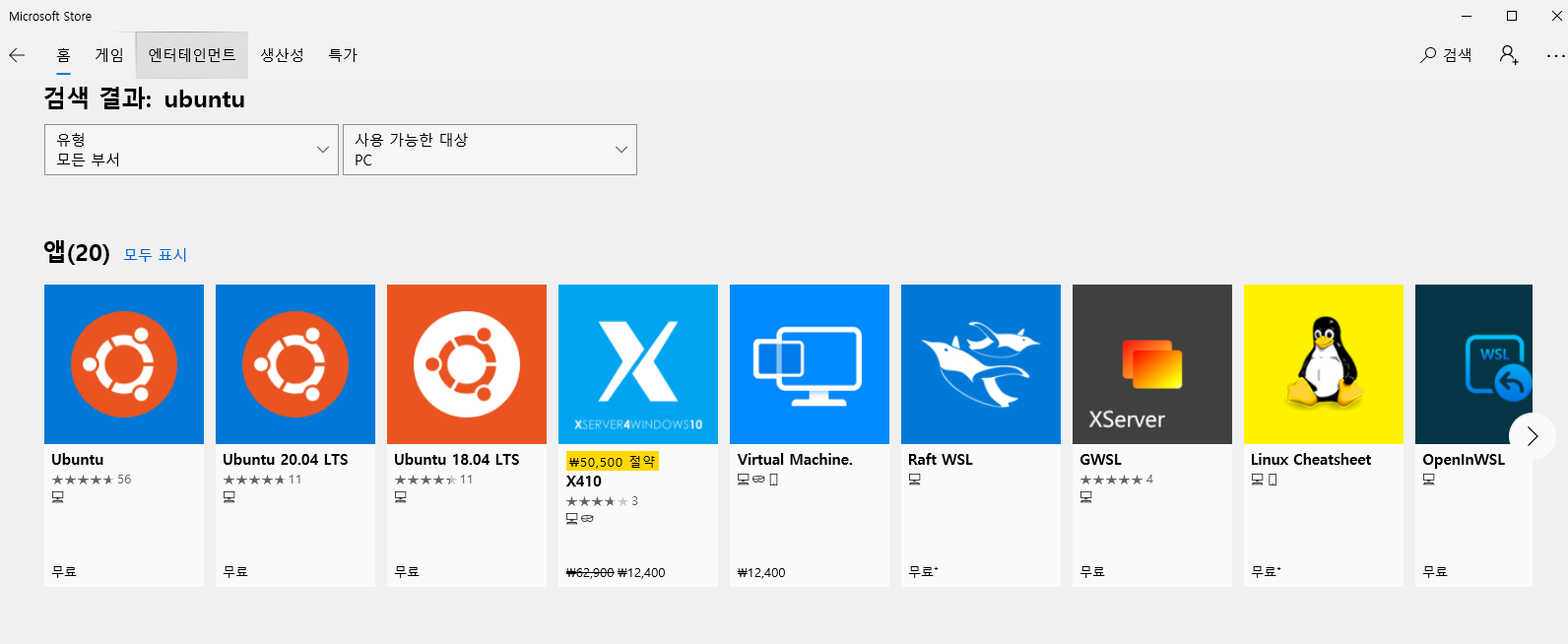
그다음은 우분투를 설치한다. 시작-microsoft store 에 들어가서 ubuntu 를 검색한다.

제일 앞 Ubuntu 를 설치했다면, 한번 실행 해 준다. 사용자명과 비밀번호를 설정 할 것이다.
실행이 완료되면, 다음과 같이
sudo su(비밀번호가 필요하다)
cd /opt
curl https://s3-eu-west-1.amazonaws.com/aws.openvidu.io/install_openvidu_latest.sh | bash
를 순서대로 입력해준다.

그럼 도커에서 컨테이너가 만들어져 돌아가고 있는 것을 볼 수 있을 것이다.

이제, 백엔드 환경이 구성되었다. 프론트를 만들 시간이다.
원하는 폴더에, git bash 한다.
git clone https://github.com/OpenVidu/openvidu-tutorials.git -b v2.19.0
튜토리얼 폴더가 다 받아 졌다면,
VS Code 로 openvidu-tutorials\openvidu-insecure-vue 폴더를 열어준다.

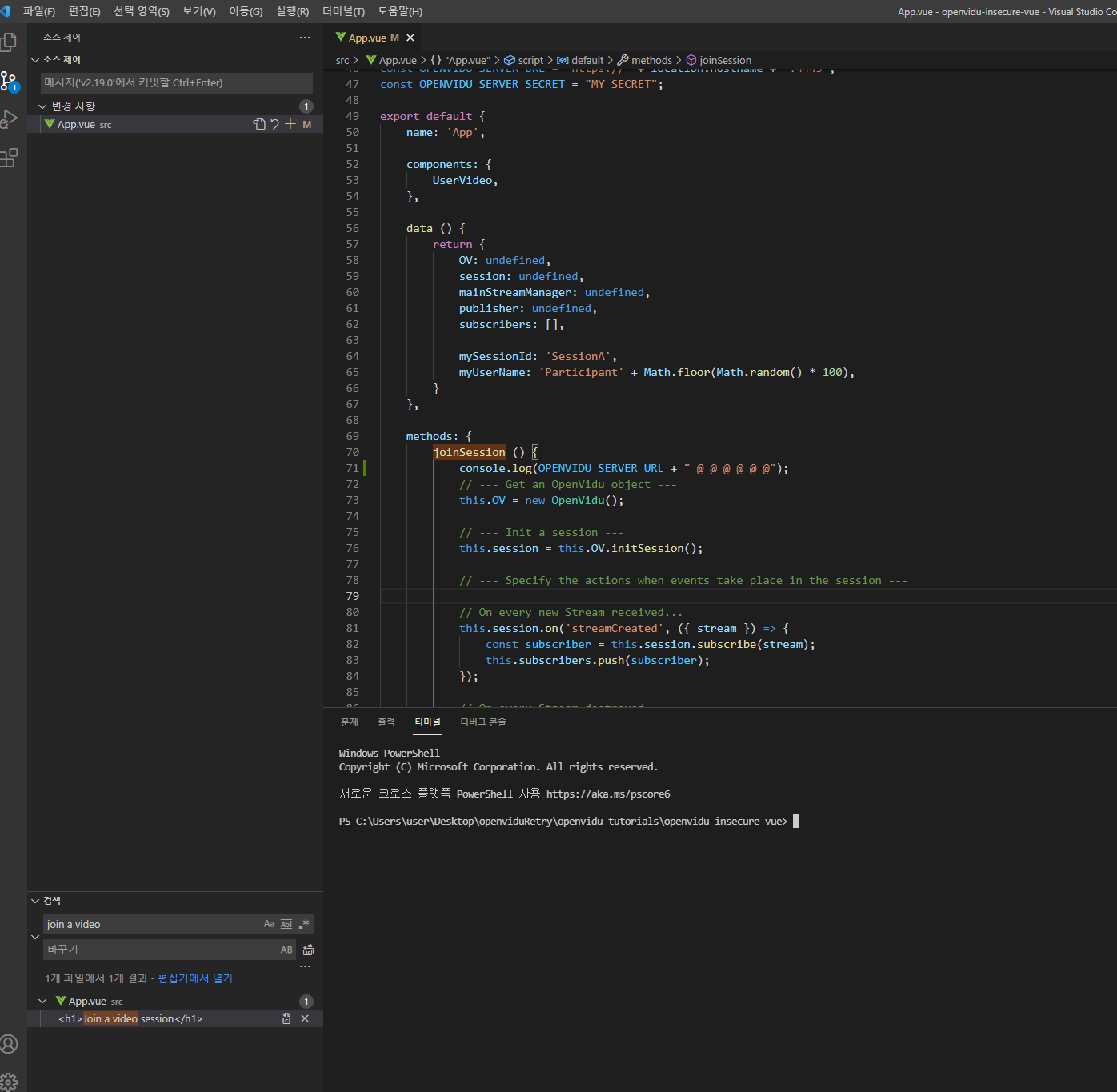
다음과 같이 잘 열렸다면, 터미널창에
npm install
npm run serve
를 차례로 입력한다.

컴파일 후, 다음과 같이 출력 될 것이다. 이제 이러면 과정이 끝났다.

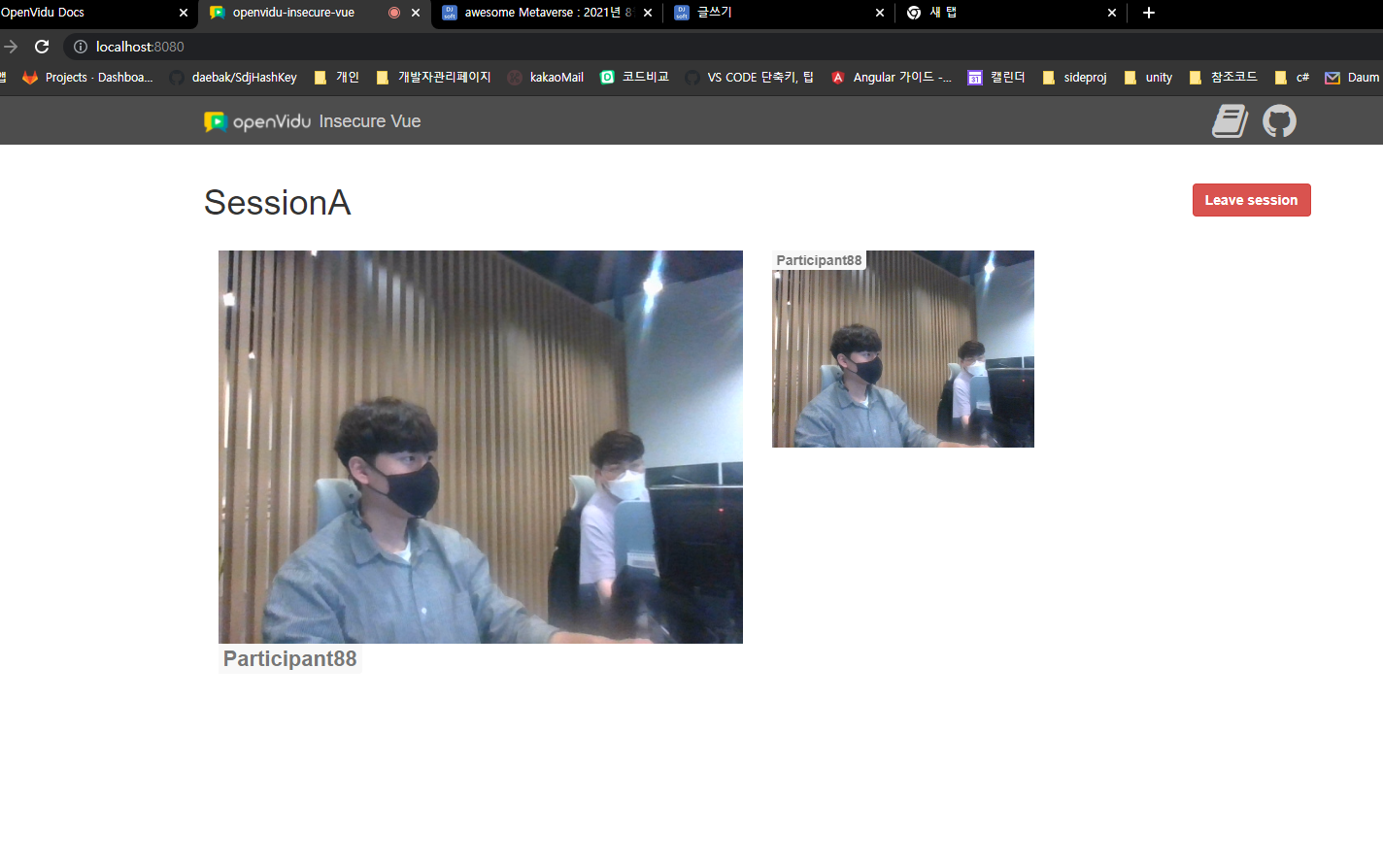
localhost:8080 으로 접속 하여 보면, 잘 작동하는것을 볼 수 있다.
여러탭을 열고 다 같은 세션에 접속하면, 전부 같은 세션으로 접속 된다.
여러명이서 원할하게 하려면 ssl, https 관련 인증서 문제를 해결해야 한다.
로컬서버 소스 연구 및 인증서 문제 등, 해결 할 과제가 좀 남았다.
2021-09-07 작성
참조 : https://docs.openvidu.io/en/2.19.0/tutorials/openvidu-insecure-vue/
'Open Source' 카테고리의 다른 글
| awesome Open Source : 아주 놀라운 오픈 소스를 찾는 법 (0) | 2021.04.24 |
|---|