반응형
나만의 기술 블로그를 작성하기 위해 여러 사이트를 찾던 중 github로 블로그를 만들 수 있다는 사실을 알게 되었습니다.
그래서 직접 생성해 보았습니다.
1. Repository 생성


여기서 중요한 점은 Repository name을 [본인아이디].github.io로 설정해야 한다.
Add a README file 을 체크하고 Create repository를 클릭한다.


2. 테마 설정
이제 로컬로 소스를 가져와서 테마를 설정하는 부분을 설명하겠습니다.


이제 테마를 설정해 보겠다. 다행스럽게도 내가 모든 디자인을 하는 것이 아니라 테마를 모아놓은 JekyII 사이트가 있습니다. 이 사이트에서 테마를 고르고 적용해 보도록 하겠다.
Jekyll Themes
jekyllthemes.org
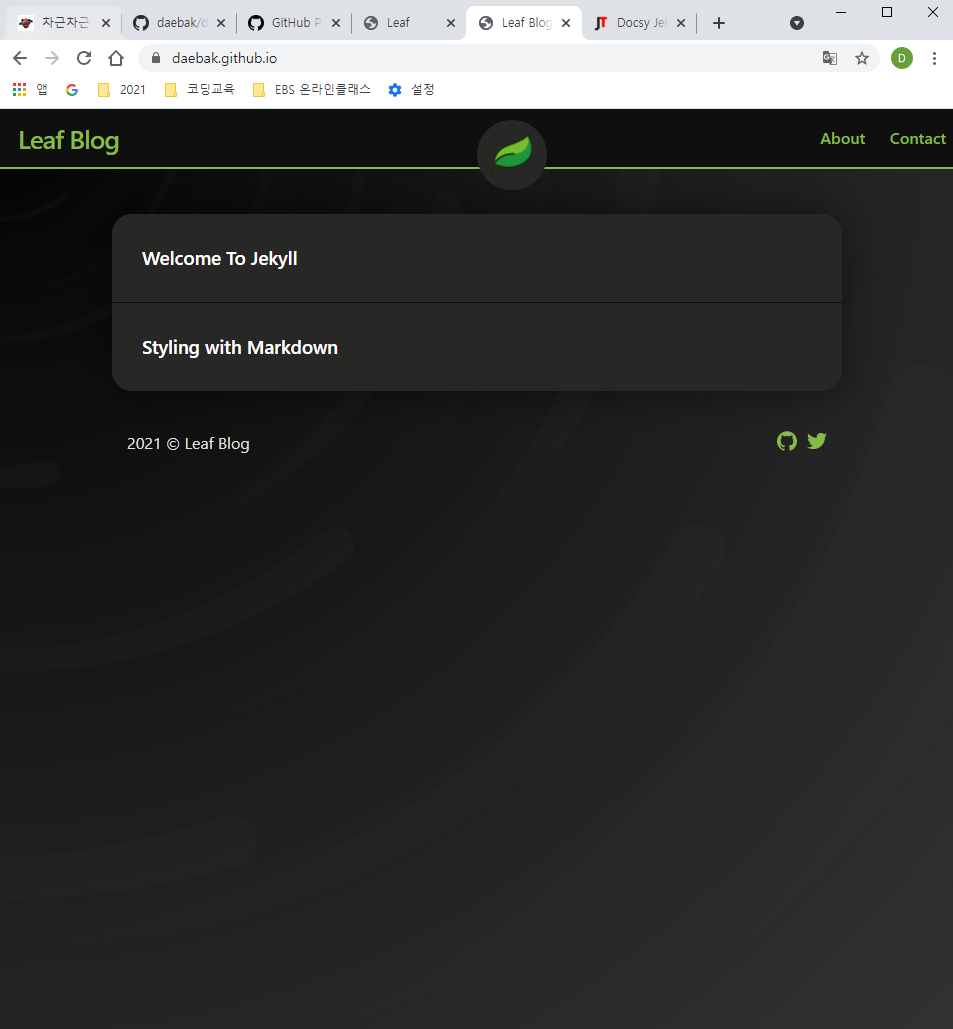
Leaf 테마를 다운로드 받아 보도록 하겠습니다.


압축 푼 파일을 로컬 git 레파지토리에 복사하고 git에 push 한다.
약 1분 정도 지나면, 사이트가 생성된 것을 확인할 수 있다.

다음에는 블로그를 수정하는 방법을 연구해보아야 겠다.
728x90
반응형