www.youtube.com/watch?v=OI3fZJHQF8Y&list=PLU9-uwewPMe2-vtJAgWB6SNhHcTjJDgEO&index=3
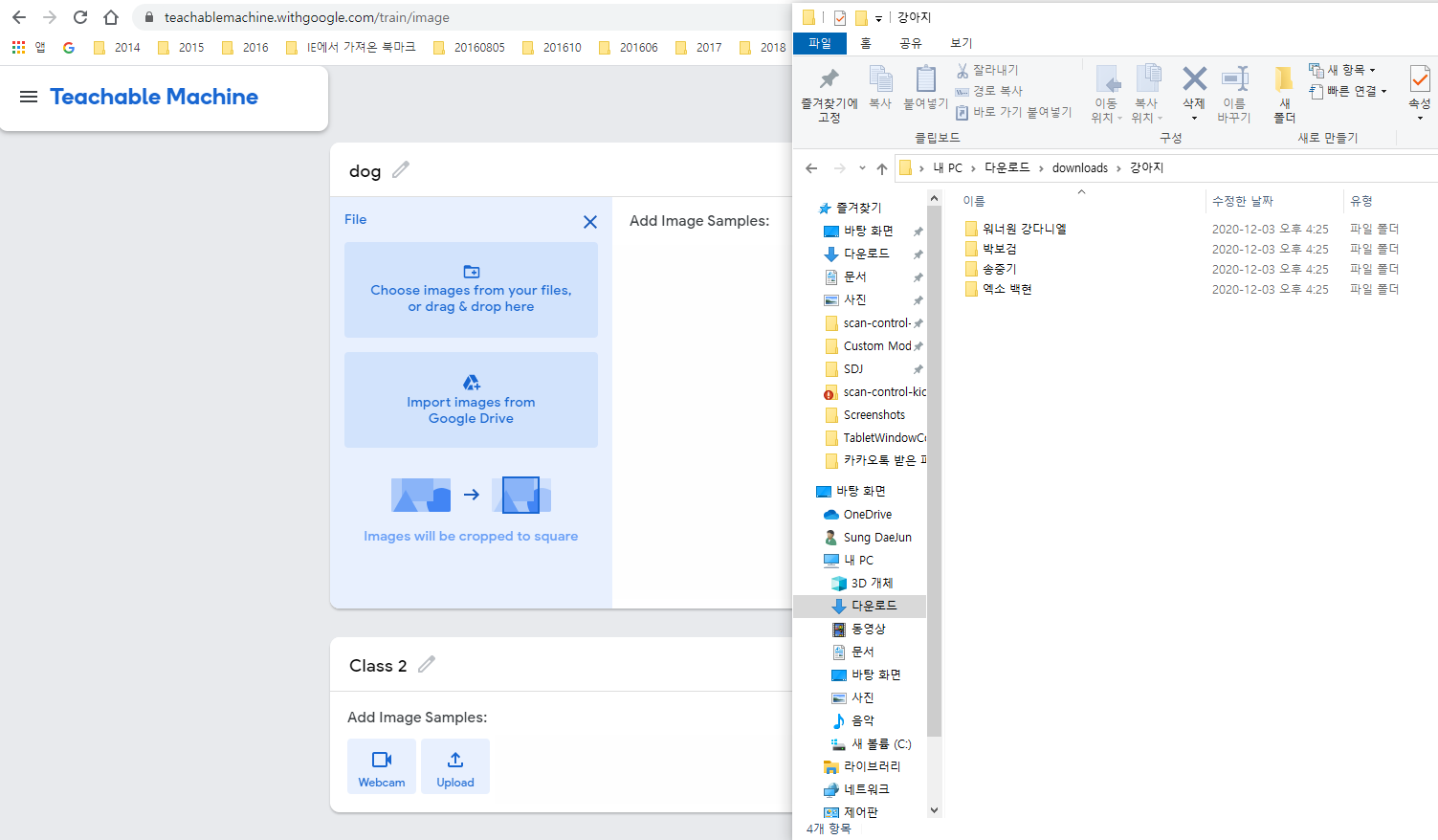
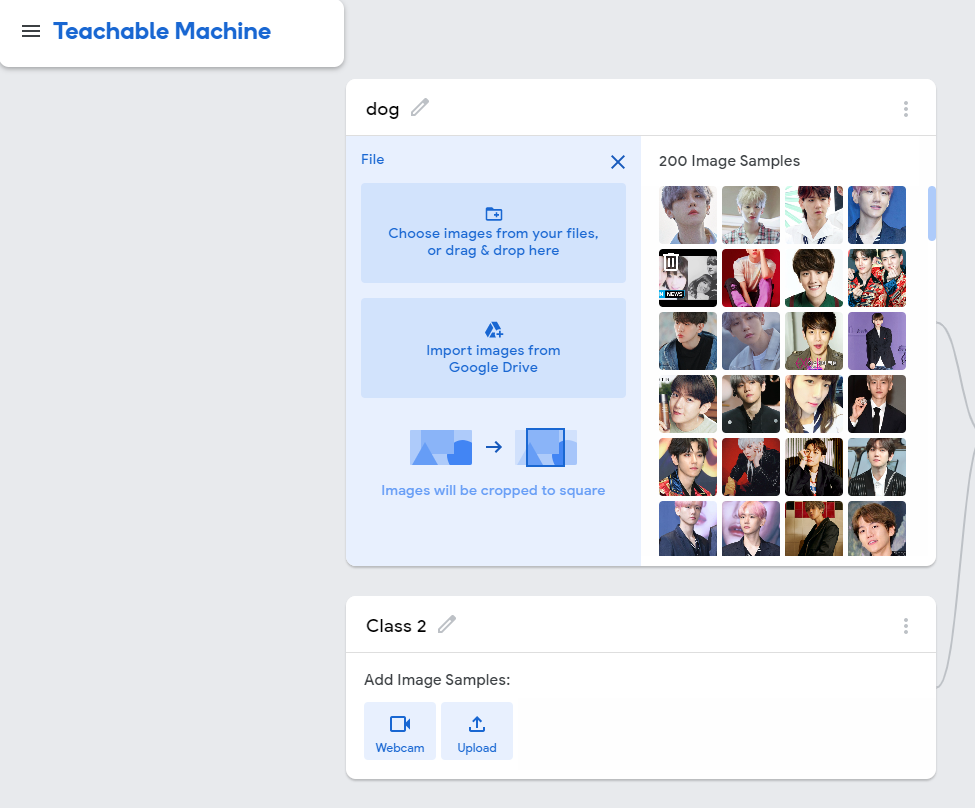
- Step 1. 동물상 예측 모델 만들기 : Teachable Machine 사용












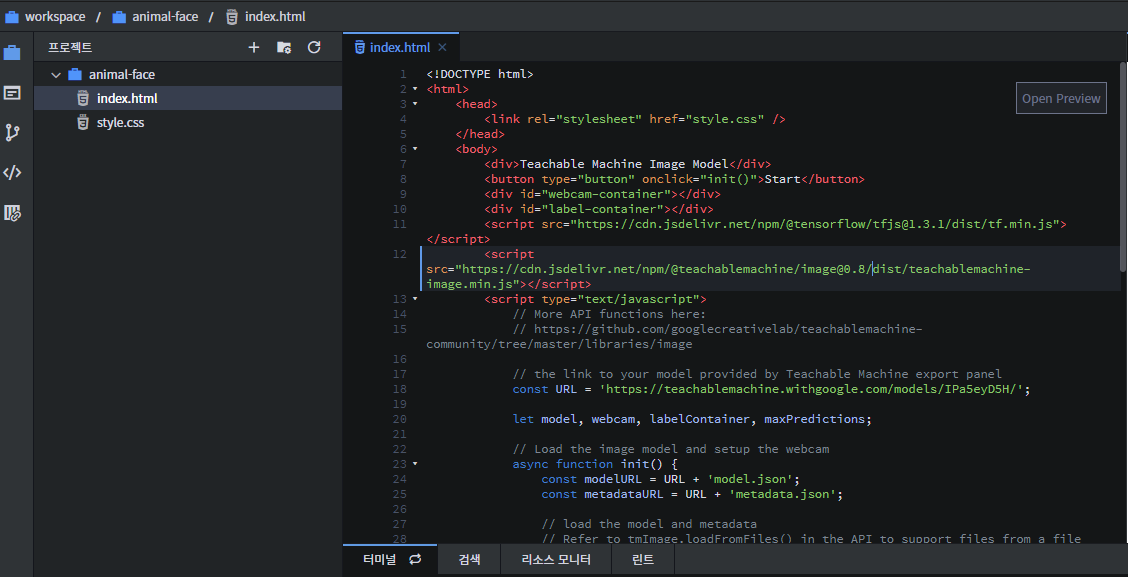
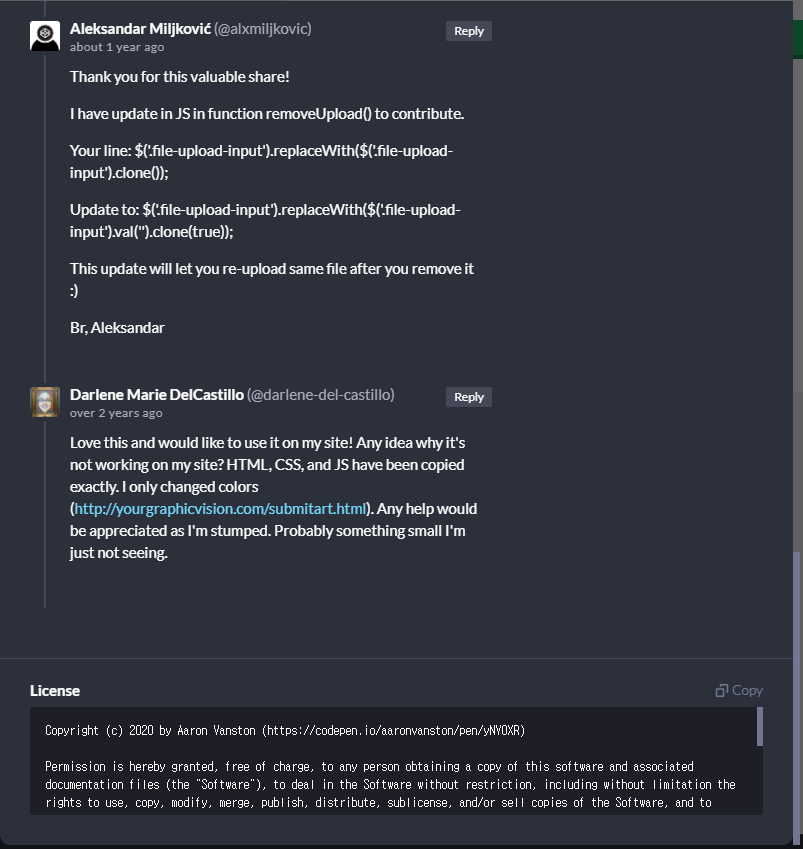
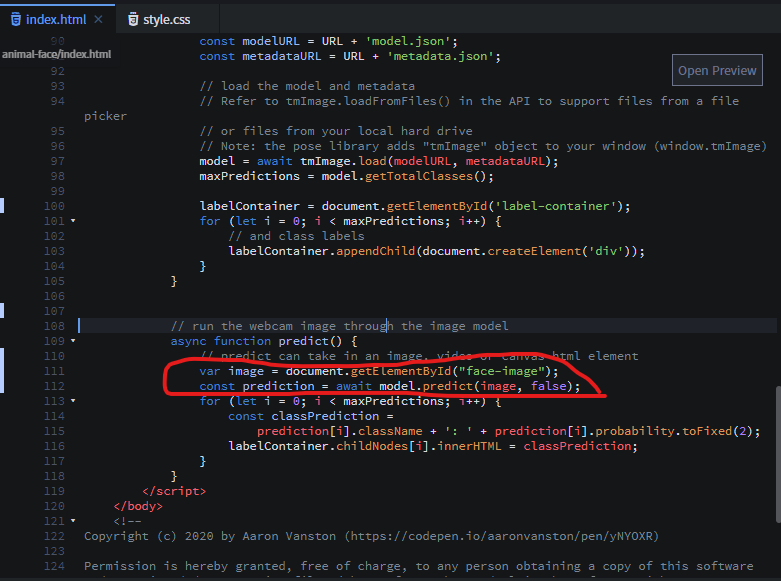
- Step 2. Step 1에서는 웹켐으로 동물상을 판별 기능을 구현하였습니다. 다음은 웹켐이 아닌 이미지 업로드 방식으로 구현해 볼 예정입니다. codepen이라는 사이트에서 맞는 예제를 찾아서 구현해 봅니다.











여기까지 3강 강의 전체 입니다.
인공지능(ai) 기능을 일부 구현해 보고 웹 개발을 해보았습니다.
아직 유저 사용성이 매우 낮은 웹 페이지이기 때문에 다음에는 사용성을 높이는 기능을 중점적으로 구현하겠습니다.
아래 주소로 접속하시면 해당 페이지를 테스트 할 수 있습니다.
animal-face-fsyxd.run.goorm.io/animal-face/index.html
https://animal-face-fsyxd.run.goorm.io/animal-face/index.html
animal-face-fsyxd.run.goorm.io
'YouTube 동영상 강좌 리뷰' 카테고리의 다른 글
| YouTube 조코딩 동물상 테스트 만들기 6강 리뷰 - 진행중 (0) | 2020.12.03 |
|---|---|
| YouTube 조코딩 동물상 테스트 만들기 5강 리뷰 - 진행중 (0) | 2020.12.03 |
| YouTube 조코딩 동물상 테스트 만들기 4강 리뷰 - 진행중 (0) | 2020.12.03 |
| YouTube 조코딩 동물상 테스트 만들기 2강 리뷰 (0) | 2020.12.03 |
| YouTube 조코딩 동물상 테스트 만들기 1강 리뷰 (0) | 2020.12.03 |