Flutter 3.7의 새로운 기능
Material 3 업데이트, iOS 개선 등!
Flutter 3.7의 출시와 함께 2023년을 시작하게 되어 기쁩니다! Flutter 3.7에서 몇 가지 훌륭한 새 기능을 추가하여 프레임워크를 계속 개선하고 있습니다.
또한 더 빠른 렌더링, DevTools 및 항상 그렇듯이 성능과 같은 기능을 계속해서 개선하고 있습니다!
Flutter 3.7의 새로운 기능을 살펴보기 위해 함께 짧은 여정을 떠나봅시다!
향상된 Material 3 지원
Material 3 지원은 다음 위젯의 마이그레이션으로 3.7에서 크게 향상되었습니다.
- Badge
- BottomAppBar
- Filled및 Filled Tonal버튼
- SegmentedButton
- Checkbox
- Divider
- Menus
- DropdownMenu
- Drawer그리고NavigationDrawer
- ProgressIndicator
- Radio버튼
- Slider
- SnackBar
- TabBar
- TextFields그리고InputDecorator
- Banner
useMaterial3이러한 새로운 기능을 사용하려면 응용 프로그램의 플래그를 켜 십시오. ThemeData widget. M3 지원을 최대한 활용하려면 완전한 M3 색 구성표가 필요합니다. 직접 제공하거나 새로운 테마 빌더 도구를 사용하거나 Flutter가 생성자 의 colorSchemeSeed매개변수를 사용하여 단일 시드 색상에서 하나를 생성할 수 있습니다 .ThemeData
MaterialApp (
테마 : ThemeData (
useMaterial3 : true,
colorSchemeSeed : Colors.green,
),
// …
);Flutter의 Material 3 지원에 대한 최신 세부 정보는 GitHub 의 우산 문제 를 참조하세요.
이러한 구성 요소를 직접 사용하려면 모든 새로운 M3 기능을 보여주는 대화형 데모 를 확인하십시오.

메뉴 모음 및 계단식 메뉴
Flutter는 이제 메뉴 막대와 계단식 컨텍스트 메뉴를 만들 수 있습니다.
PlatformMenuBarmacOS 의 경우 Flutter 대신 macOS에서 렌더링하는 플랫폼 기본 메뉴 모음을 정의하는 위젯을 사용하여 메뉴 모음을 만듭니다 .
그리고 모든 플랫폼에 대해 계단식 메뉴 모음( )을 제공 하는 Material 디자인 메뉴MenuBar 또는 다른 사용자 인터페이스 요소( MenuAnchor)에 의해 트리거되는 독립형 계단식 메뉴를 정의할 수 있습니다. 이러한 메뉴는 완전히 사용자 정의할 수 있으며 메뉴 항목은 사용자 정의 위젯이거나 새 메뉴 항목 위젯( MenuItemButton, SubmenuButton)을 사용할 수 있습니다.

Impeller 미리보기
팀은 새로운 Impeller 렌더링 엔진 이 안정적인 채널의 iOS에서 미리 볼 수 있음을 발표하게 되어 기쁩니다 . 우리는 Impeller의 성능이 대부분의 앱에서 Skia 렌더러를 충족하거나 능가할 것이라고 믿으며 충실도의 경우 Impeller는 거의 사용되지 않는 소수의 코너 케이스를 제외한 모든 것을 구현합니다. 향후 안정적인 릴리스에서 Impeller를 iOS의 기본 렌더러로 만들 예정이므로 계속해서 GitHub에서 Impeller 피드백 을 제출해 주세요.
iOS의 Impeller가 거의 모든 기존 Flutter 앱의 렌더링 요구 사항을 충족할 것이라는 확신이 점점 커지고 있지만 API 적용 범위에는 여전히 약간의 차이가 있습니다. 남아있는 소수의 간격은 Flutter wiki에 나열되어 있습니다. 사용자는 Skia와 Impeller 간의 렌더링에서 약간의 시각적 차이를 알아차릴 수도 있습니다. 이러한 사소한 차이는 버그일 수 있으므로 주저하지 말고 문제 를 신고하세요 .
Impeller에 대한 우리의 발전은 커뮤니티의 기여로 크게 가속화되었습니다. 특히 GitHub 사용자 ColdPaleLight , guoguo338 , JsouLiang , magicianA 는 이 릴리스에 임펠러 관련 패치 291개 중 37개(>12%)를 기여했습니다. 고맙습니다!
Impeller용 Vulkan 백엔드를 계속 진행하고 있지만(구형 기기에서는 OpenGL로 대체) Android용 Impeller는 아직 프리뷰할 준비가 되지 않았습니다. Android 지원은 현재 활발하게 개발 중이며 향후 릴리스에서 데스크톱 및 웹 지원에 대한 더 많은 소식과 함께 이에 대해 더 많이 공유할 수 있기를 바랍니다.
GitHub 의 임펠러 프로젝트 보드 에서 진행 상황을 확인하세요.
iOS 릴리스 유효성 검사
iOS 앱을 출시하면 업데이트할 설정 체크리스트를 통해 앱이 App Store에 제출할 준비가 되었는지 확인합니다.
이 flutter build ipa명령은 이제 이러한 설정 중 일부의 유효성을 검사하고 릴리스 전에 앱에 변경해야 할 사항이 있는지 알려줍니다.

DevTools 업데이트
이 릴리스에는 몇 가지 새로운 도구 기능과 전반적인 개선 사항이 있습니다. DevTools 메모리 디버깅 도구가 완전히 개편되었습니다. 세 가지 새로운 기능 탭인 Profile , Trace 및 Diff 가 있으며 이전에 지원되었던 모든 메모리 디버깅 기능을 지원하고 디버깅 용이성을 위해 추가되었습니다. 새로운 기능에는 클래스 및 메모리 유형별로 앱의 현재 메모리 할당을 분석하는 기능, 런타임 시 클래스 세트에 메모리를 할당하는 코드 경로 조사, 두 시점 간의 메모리 관리를 이해하기 위한 메모리 스냅샷 비교 기능이 포함됩니다.

이러한 모든 새로운 메모리 기능은 docs.flutter.dev 에 문서화되어 있으므로 자세한 내용은 문서를 확인하세요.
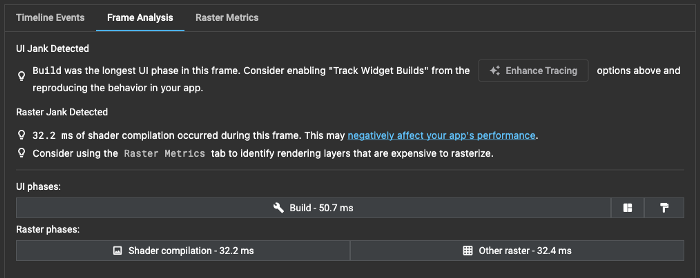
성능 페이지에는 몇 가지 주목할만한 새 기능도 있습니다. 성능 페이지 상단의 새로운 프레임 분석 탭은 선택한 Flutter 프레임에 대한 통찰력을 제공합니다. 인사이트에는 Flutter 프레임의 비용이 많이 드는 부분을 더 자세히 추적하는 방법에 대한 제안이나 Flutter 프레임에서 감지된 비용이 많이 드는 작업에 대한 경고가 포함될 수 있습니다.

이것은 몇 가지 주요 사항일 뿐이지만 이 릴리스에는 Inspector, 네트워크 프로파일러 및 CPU 프로파일러에 대한 몇 가지 중요한 버그 수정 사항을 포함하여 여기에 언급된 기능을 넘어서는 몇 가지 버그 수정 및 개선 사항이 포함되어 있습니다. 자세한 업데이트 목록은 Flutter 3.7에 포함된 DevTools 변경 사항에 대한 릴리스 정보를 확인하세요.
- Flutter DevTools 2.17.0 릴리스 정보
- Flutter DevTools 2.18.0 릴리스 정보
- Flutter DevTools 2.19.0 릴리스 정보
- Flutter DevTools 2.20.0 릴리스 정보
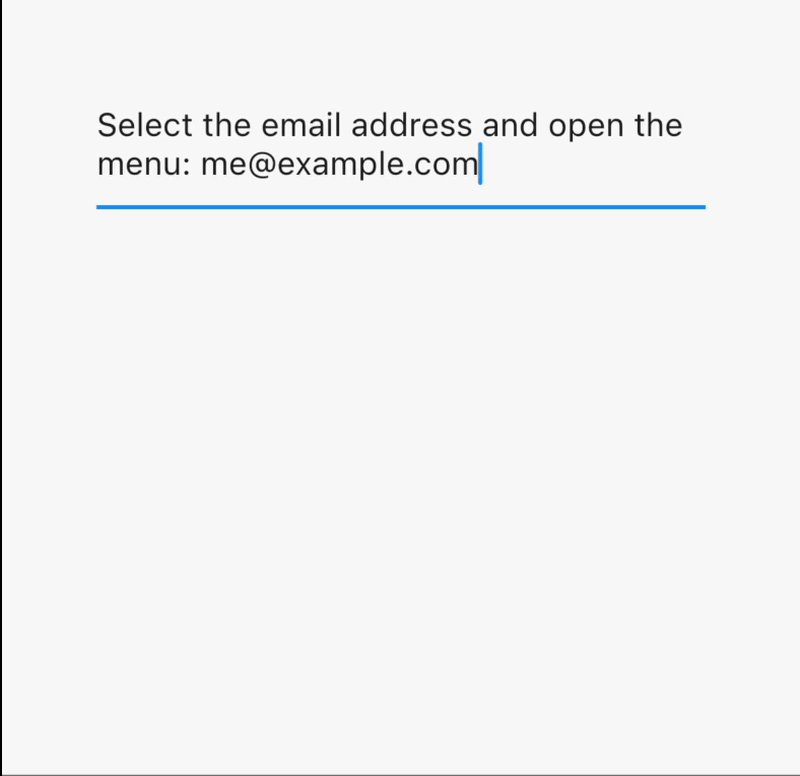
사용자 정의 상황에 맞는 메뉴
이제 Flutter 앱 어디에서나 사용자 정의 컨텍스트 메뉴를 만들 수 있습니다. 내장된 상황에 맞는 메뉴를 사용자 지정하는 데 사용할 수도 있습니다.
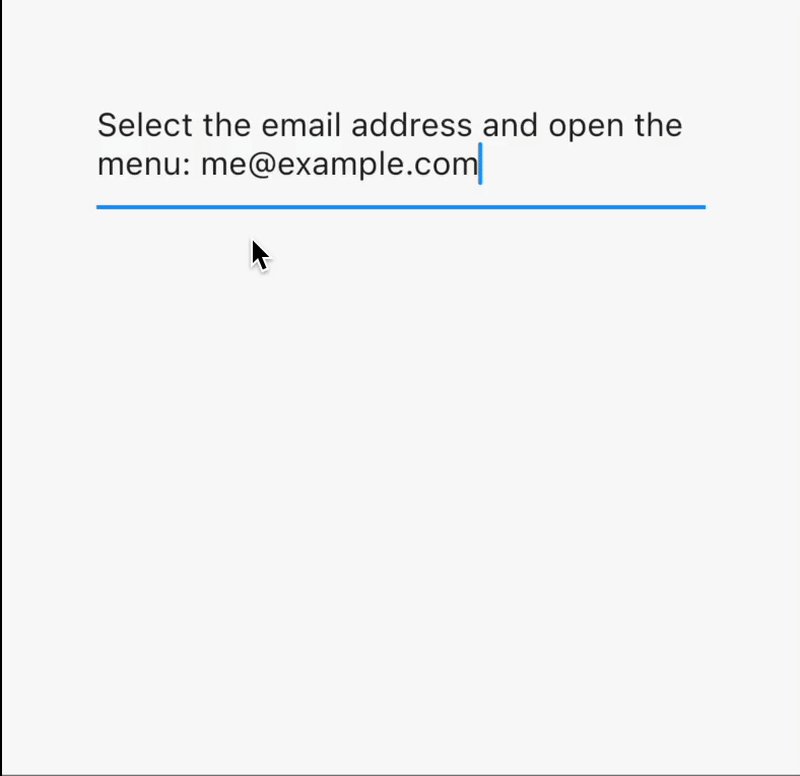
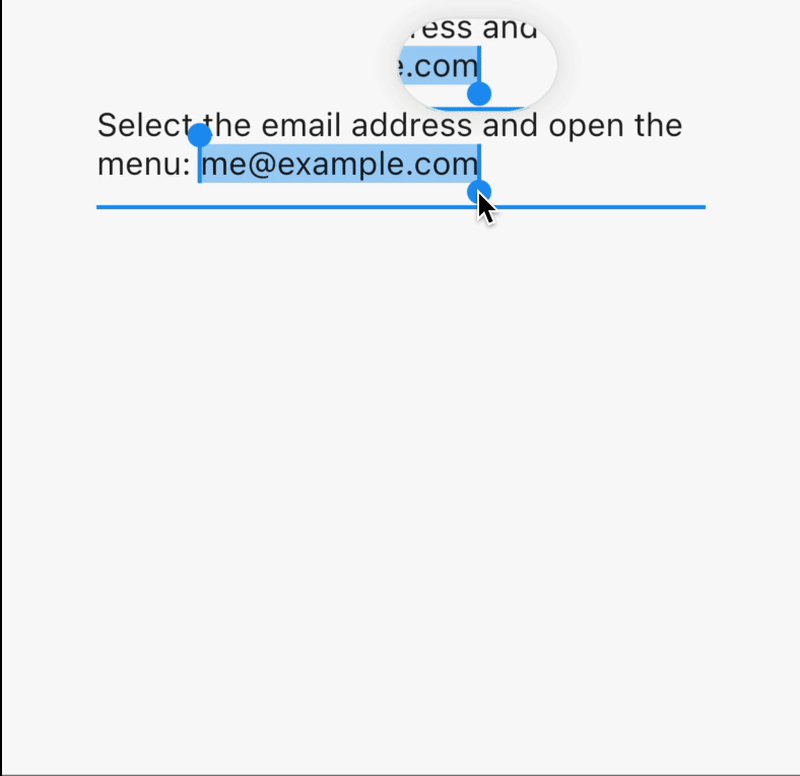
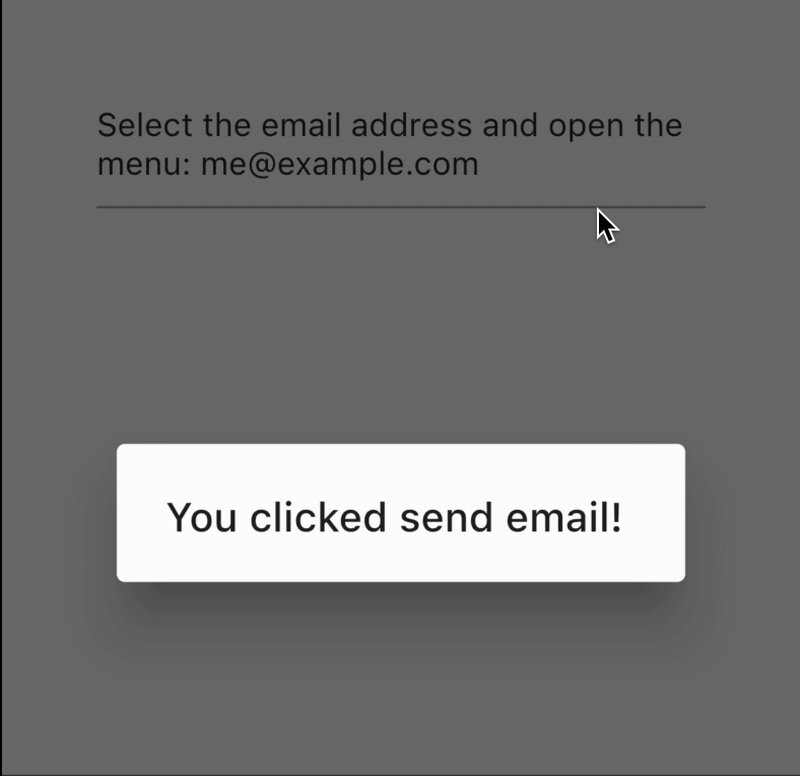
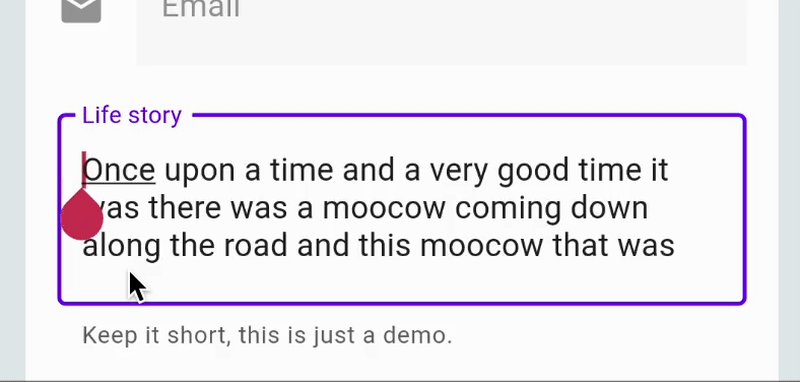
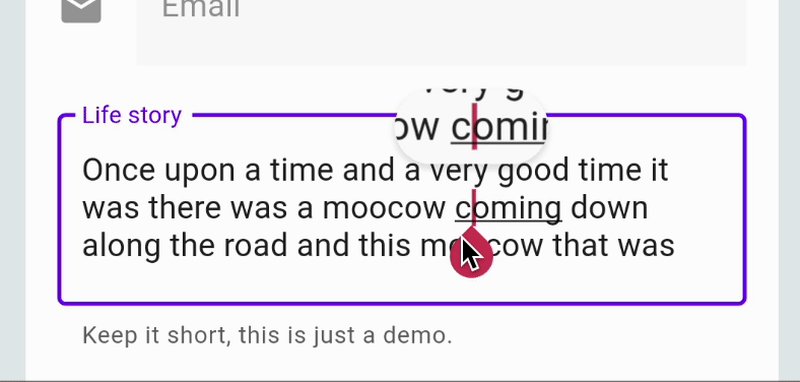
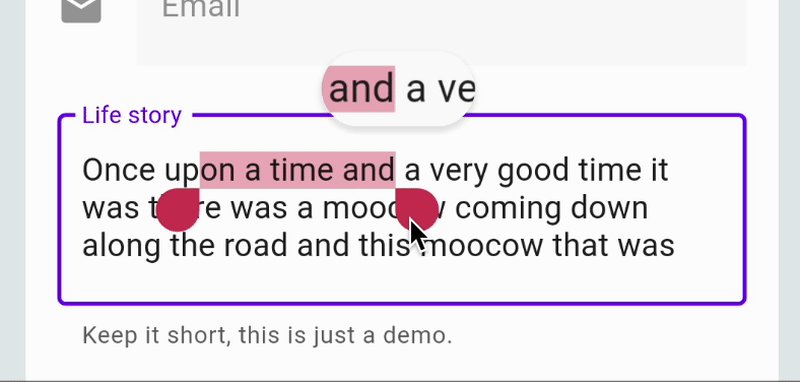
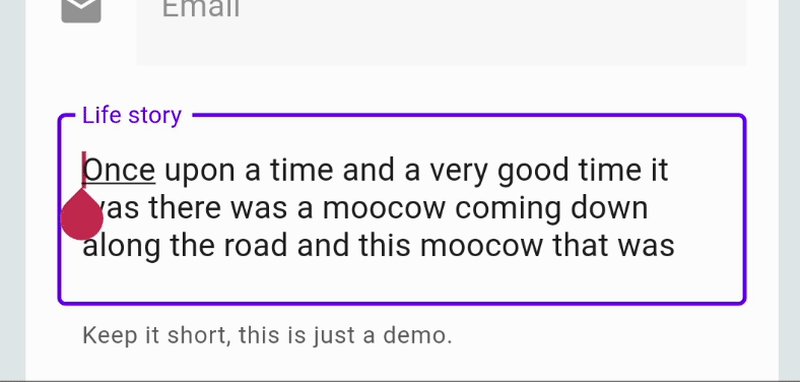
예를 들어 사용자가 이메일 주소( code ) 를 선택하면 표시되는 기본 텍스트 선택 도구 모음에 "이메일 보내기" 버튼을 추가할 수 있습니다 . contextMenuBuilder와 같이 기본적으로 컨텍스트 메뉴를 표시하는 기존 위젯에 추가된 매개변수를 참조하십시오 TextField. contextMenuBuilder기본 플랫폼 적응 컨텍스트 메뉴 수정을 포함하여 에서 원하는 모든 위젯을 반환할 수 있습니다 .

이 새로운 기능은 텍스트 선택 외부에서도 작동합니다. 예를 들어 마우스 오른쪽 버튼을 클릭하거나 길게 누를 때( code ) 저장Image 버튼 을 표시하는 위젯을 만들 수 있습니다 . 현재 플랫폼의 기본 상황에 맞는 메뉴 또는 사용자 지정 메뉴를 앱의 어느 위치에나 표시하는 데 사용 합니다.ContextMenuController

Flutter의 샘플 저장소 에서 전체 예제 모음을 참조하세요 .
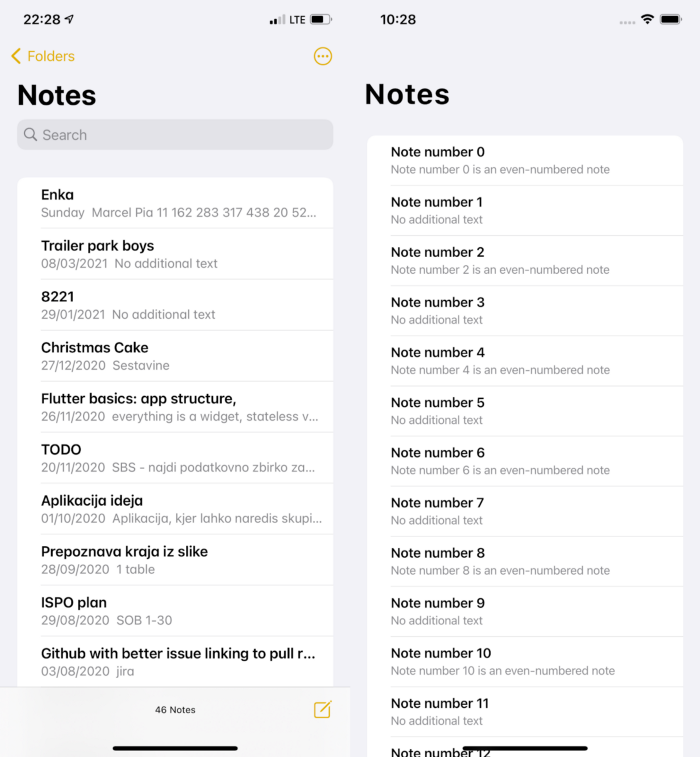
CupertinoListSection 및 CupertinoListTile 위젯
Github 사용자 Campovski 의 노력 덕분에 Cupertino는 iOS 스타일의 스크롤 가능한 위젯 목록을 표시하기 위한 두 개의 새로운 위젯 CupertinoListSection및 를 갖게 되었습니다. 머티리얼 의 CupertinoListTile쿠퍼티노 버전입니다 .ListViewListTile


스크롤 개선
이번 릴리스에는 트랙패드 상호 작용을 위한 세련되고 개선된 몇 가지 스크롤 업데이트Scrollbars , 및 와 같은 새 위젯 DraggableScrollableSheet, 스크롤 컨텍스트 내에서 텍스트 선택에 대한 처리 개선이 포함되었습니다.
특히, MacOS 앱은 이제새로운 스크롤 물리학데스크톱 플랫폼과 일치합니다.
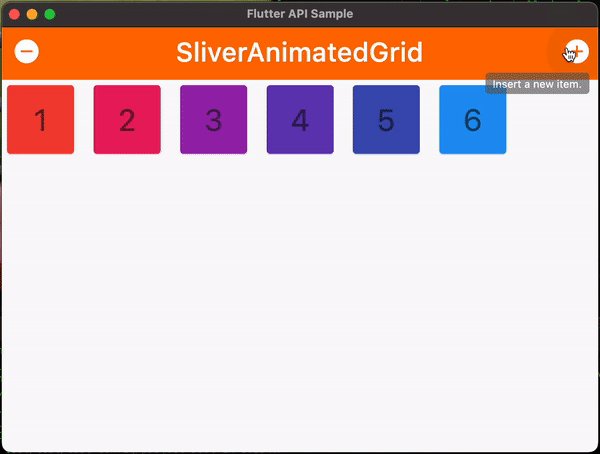
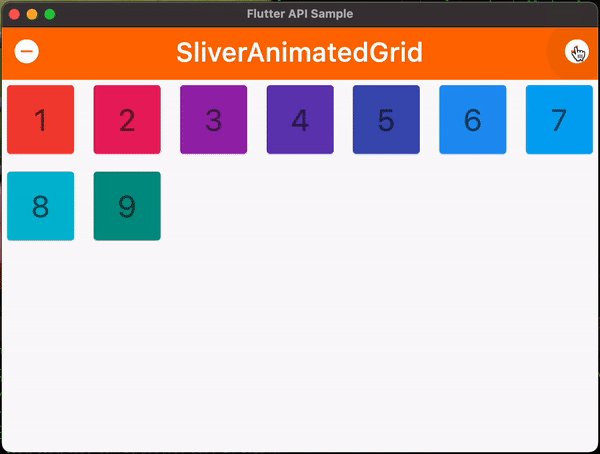
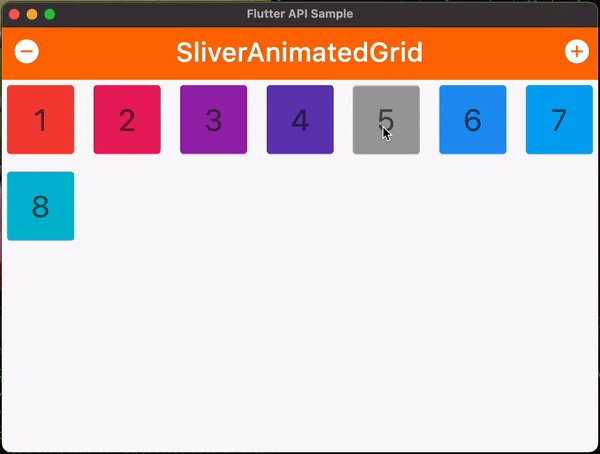
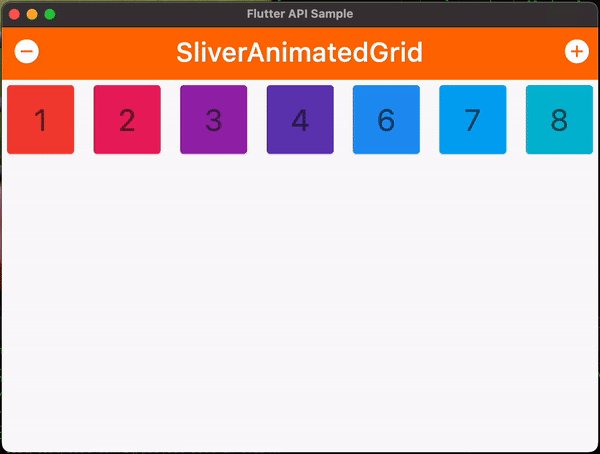
신규 AnimatedGrid및 SliverAnimatedGrid위젯은 목록에 추가(또는 제거)된 항목에 애니메이션을 적용합니다.

마지막으로 와 같은 여러 스크롤 위젯의 빌더 생성자에서 회귀를 수정했습니다ListView . Flutter 프레임워크의 NNBD 마이그레이션 중에 itemBuilder사용자가 필요에 따라 위젯을 제공할 수 있도록 하는 가 IndexedWidgetBuilder. 이는 the itemBuilder가 더 이상 반환할 수 없음 을 의미 null하며 (과거에는) 목록의 끝에 도달했음을 나타내는 데 사용할 수 있었습니다. 이 기능은 NullableIndexedWidgetBuilder. 이주 후 몇 년 동안 이것을 알아채고 수정 사항을 보내준 @rrousselGit에게 감사드립니다!
국제화 도구 및 문서
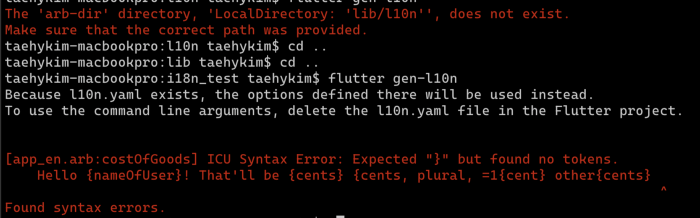
국제화 지원이 완전히 개편되었습니다! gen-l10n다음을 지원하도록 도구를 완전히 재작성했습니다 .
- 설명 구문 오류.
- 중첩/복수 복수형, 선택 및 자리 표시자와 관련된 복잡한 메시지입니다.

자세한 내용은 업데이트된 Flutter 앱 국제화 페이지를 참조하세요.
글로벌 선택 개선
SelectionArea이제 키보드 선택을 지원합니다. 와 같은 키보드 단축키를 사용하여 기존 선택을 확장할 수 있습니다 shift+right.
새로운 전역 선택 개선 사항의 비디오 예
배경 분리
이제 플랫폼 채널 은 모든 Isolate. 이전에는 사용자가 Flutter에서 제공하는 기본 분리에서만 플랫폼 채널을 호출할 수 있었습니다. 이렇게 하면 플러그인 또는 앱에 추가 에서 격리 및 호스트 플랫폼 코드 작업이 더 쉬워집니다. 자세한 내용 은 Flutter.dev에서 사용자 정의 플랫폼별 코드 작성 및 Medium에서 무료로 제공되는 심층 기사인 백그라운드 분리 채널 소개 를 확인하세요.
텍스트 돋보기
Android 및 iOS에서 텍스트를 선택하는 동안 표시되는 돋보기가 이제 Flutter에서 작동합니다. 이것은 텍스트 선택이 있는 모든 앱에서 기본적으로 활성화되지만 비활성화하거나 사용자 정의하려면 magnifierConfiguration 속성을 참조하십시오.


플러그인을 위한 신속한 마이그레이션
자체 API용 Swift에 초점을 맞춘 Apple과 함께 Flutter 플러그인 개발자가 Swift로 새 플러그인을 마이그레이션하거나 만드는 데 도움이 되는 참조를 개발하고 싶었습니다. quick_actions 플러그인 은 Objective-C에서 Swift로 마이그레이션되었으며 모범 사례의 데모로 사용할 수 있습니다. 1P 플러그인 마이그레이션에 관심이 있으시면 위키 의 Swift 마이그레이션 섹션 을 참조하세요.
iOS 개발자를 위한 리소스
다음을 포함하여 iOS 개발자를 위한 몇 가지 새로운 리소스를 게시했습니다.
- SwiftUI 개발자를 위한 Flutter
- Swift 개발자를 위한 Dart
- Swift 개발자를 위한 Flutter 동시성
- 기존 SwiftUI 앱에 Flutter 추가
- Flutter로 맛 만들기 (Android 및 iOS용)
비트코드 지원 중단
Xcode 14부터 watchOS 및 tvOS 애플리케이션에 비트코드가 더 이상 필요하지 않으며 App Store는 더 이상 Xcode 14의 비트코드 제출을 허용하지 않습니다. 따라서 비트코드 지원이 Flutter에서 제거되었습니다.
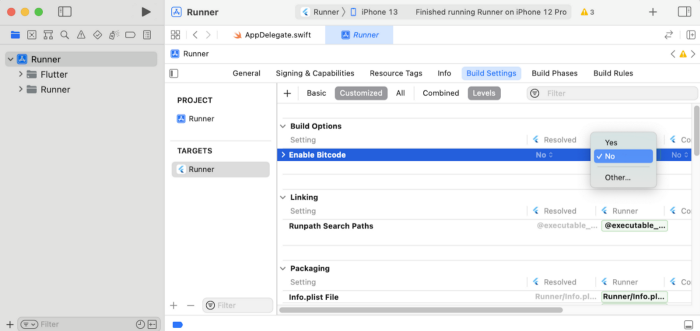
기본적으로 Flutter 앱에는 비트코드가 활성화되어 있지 않으며 이것이 많은 개발자에게 영향을 미치지 않을 것으로 예상합니다. 그러나 Xcode 프로젝트에서 비트코드를 수동으로 활성화한 경우 Xcode 14로 업그레이드하는 즉시 비활성화하십시오 . Enable Bitcode 를 열고 Noios/Runner.xcworkspace 로 설정 하면 됩니다 . 앱에 추가 개발자는 호스트 Xcode 프로젝트에서 비활성화해야 합니다.

비트코드 배포에 대해 자세히 알아보려면 Apple 설명서 를 확인하십시오 .
iOS PlatformView 배경 필터
흐리게 처리된 Flutter 위젯 아래에서 렌더링될 때 네이티브 iOS 보기가 흐리게 표시되는 기능을 추가했으며 UiKitView이제 위젯을 BackdropFilter.

자세한 내용은 iOS PlatformView BackdropFilter 디자인 문서를 참조하세요.
메모리 관리
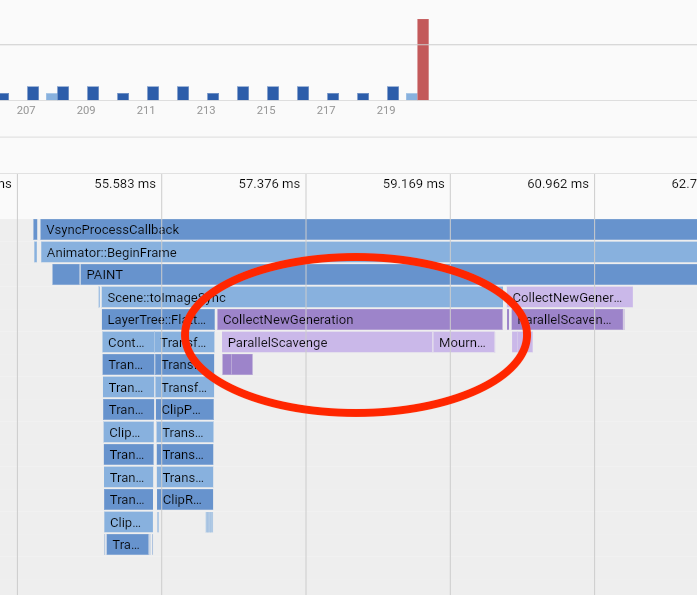
이 릴리스에서는 가비지 수집 일시 중지로 인한 버벅거림 감소, 할당 속도 및 백그라운드 GC 스레드로 인한 CPU 사용률 감소, 메모리 사용 공간 감소라는 종합적인 효과가 있는 메모리 관리에 대한 몇 가지 개선 사항을 소개합니다.
dart:ui한 예로 특정 Dart 개체 를 지원하는 네이티브 리소스를 수동으로 할당 해제하는 기존 방법을 확장했습니다 . 이전에는 Dart VM 가비지가 Dart 개체를 수집할 때까지 네이티브 리소스가 Flutter 엔진에 의해 유지되었습니다. 사용자 응용 프로그램과 자체 벤치마크 분석을 통해 우리는 이 전략이 일반적으로 잘못된 GC와 과도한 메모리 사용을 방지하는 데 충분하지 않다는 것을 확인했습니다. Vertices따라서 이 릴리스에서 Flutter 엔진은 , Paragraph및 ImageShader개체 가 보유한 네이티브 리소스를 명시적으로 할당 해제하기 위한 API를 추가 합니다.

이 API로 마이그레이션된 Flutter 프레임워크의 벤치마크에서 이러한 개선 사항은 90% 파일 프레임 빌드 시간을 최대 30% 이상 단축했으며, 최종 사용자는 버벅거림이 적은 부드러운 애니메이션을 경험할 수 있습니다.
또한 Flutter 엔진 은 더 이상 GPU 이미지의 크기를 Dart VM에 등록하지 않습니다 . 위와 같이 이러한 이미지는 더 이상 필요하지 않을 때 프레임워크에 의해 이미 수동으로 할당 해제되었으므로 Dart 힙 개체를 지원하는 GPU 메모리 크기를 Dart의 GC 정책에 알리면 불필요하게 Dart 힙 메모리 압력이 증가하여 추가 메모리를 수집했습니다. 비슷한 맥락에서 이제 Dart 객체를 지원하는 기본 객체 의 얕은 크기만dart:ui Dart VM에 보고하는 것이 Flutter 엔진의 정책입니다 .

벤치마크에서 이 변경은 위젯이 GPU 상주 이미지를 생성할 때 프레임을 구축하는 동안 동기식 GC 작업을 제거합니다.
이 릴리스에서 Flutter Engine은 Flutter 애플리케이션 상태에 대한 정보로 Dart VM을 동적으로 업데이트하는 더 나은 작업을 수행합니다. 특히 Flutter는 이제 Dart VM의 RAIL 스타일 API 를 사용하여 경로 전환 애니메이션 중에 대기 시간이 짧은 모드 로 들어갑니다 . 이 짧은 대기 시간 모드 동안 Dart VM의 메모리 할당자는 GC 일시 중지로 전환 애니메이션이 중단되는 것을 방지하기 위해 가비지 수집보다 힙 증가를 선호합니다. 이 변경으로 인해 극적인 성능 향상이 수반되지는 않았지만 향후 릴리스에서 이 모델의 사용을 확장하여 잘못된 GC 일시 중지를 추가로 제거할 계획입니다. 또한 오류를 수정했습니다 .Flutter 엔진이 유휴 상태임을 Dart VM에 알릴 시기를 결정하는 논리에서. 이러한 오류를 수정하면 GC 관련 버벅거림도 방지됩니다. 마지막으로 앱에 추가되는 Flutter 애플리케이션의 경우 이제 Flutter 엔진 은 Flutter 보기가 더 이상 표시되지 않을 때 Dart VM에 알립니다 . 이로 인해 이제 Dart VM이 Isolate보기와 관련된 최종 주요 GC를 트리거합니다. 이 변경으로 Flutter 보기가 표시되지 않을 때 Flutter의 메모리 공간이 줄어듭니다.
macOS 10.11부터 10.13까지 종료
이전에 발표 한 대로 Flutter는 더 이상 macOS 버전 10.11 및 10.12를 지원하지 않습니다. 그 발표 이후 추가 분석 결과 10.13에 대한 지원을 제거해도 추가 영향이 제한되고 팀이 코드베이스를 크게 단순화하는 데 도움이 될 것이라는 사실이 밝혀졌습니다. 즉, 이 릴리스 이후의 안정적인 Flutter SDK에 대해 빌드된 앱은 더 이상 이러한 버전에서 작동하지 않으며 Flutter에서 지원하는 최소 macOS 버전이 10.14 Mojave로 증가합니다.
결과적으로 Flutter에서 지원하는 모든 버전의 iOS 및 macOS에는 Metal 지원이 포함되므로 OpenGL 백엔드가 iOS 및 macOS 임베더에서 모두 제거되었습니다. 이러한 백엔드를 제거하면 Flutter 엔진의 압축된 크기가 약 100KB 줄었습니다.
toImageSync
이 릴리스 는 비동기 메서드 와 유사한 메서드 Picture.toImageSync 및 Scene.toImageSyncto를 추가 하고 백그라운드에서 비동기적으로 발생 하는 래스터화와 함께 from a 에 대한 핸들을 동기식으로 반환합니다 . 그러면 GPU 컨텍스트를 사용할 수 있을 때 이미지가 GPU 상주로 유지됩니다. 즉, . (에 의해 생성된 이미지 는 GPU 상주 상태로 유지될 수도 있지만 해당 시나리오에서는 이 최적화가 아직 구현되지 않았습니다.)dart:uiPicture.toImageScene.toImage.Picture.toImageSyncImagePictureImagetoImagetoImage
새 toImageSyncAPI는 다음과 같은 사용 사례를 지원합니다.
- 여러 프레임에서 재사용하기 위해 래스터화하는 데 비용이 많이 드는 그림을 빠르게 스냅합니다.
- 다중 패스 필터를 사진에 적용합니다.
- 사용자 지정 셰이더를 적용합니다.
한 예로 Flutter 프레임워크 는 이제 이 API 를 사용하여 프레임 래스터화 시간을 거의 절반으로 줄이고, 버벅거림을 줄이고, 이러한 새로 고침 빈도를 지원하는 장치에서 애니메이션이 90/120fps에 도달할 수 있도록 Android에서 페이지 전환 성능을 개선합니다.
커스텀 셰이더 지원 개선
이 릴리스에는 사용자 정의 프래그먼트 셰이더에 대한 Flutter의 지원에 대한 수많은 개선 사항이 포함되어 있습니다. 이제 Flutter SDK에는 pubspec.yaml파일에 나열된 GLSL 셰이더를 대상 플랫폼에 대한 올바른 백엔드별 형식으로 컴파일하는 셰이더 컴파일러가 포함되어 있습니다. 또한 편리한 개발 주기를 위해 사용자 지정 셰이더를 핫 리로드할 수 있습니다. 커스텀 셰이더는 이제 iOS의 Skia 및 Impeller 백엔드 모두에서 지원됩니다.
우리는 커뮤니티가 이미 공유한 데모에 매우 감명받았으며 Flutter에서 맞춤형 셰이더를 더욱 혁신적으로 사용하는 것을 보게 되어 기쁩니다.
https://twitter.com/reNotANumber/status/1599717360096620544
https://twitter.com/reNotANumber/status/1599810391625719810
https://twitter.com/wolfenrain/status/1600242975937687553
https://twitter.com/iamjideguru/status/1598308434608283650
https://twitter.com/rxlabz/status/1609975128758026247
https://twitter.com/RealDevOwl/status/1528357506795421698
https://twitter.com/TakRutvik/status/1601380047599808513
https://twitter.com/wolfenrain/status/1600601043477401606
docs.flutter.dev에서 커스텀 프래그먼트 셰이더 작성 및 사용 에 대한 자세한 문서 와 pub.dev에서 유용한 유틸리티 패키지 flutter_shaders를 참조하세요.
글꼴 자산 핫 리로드
이전에는 파일에 새 글꼴을 추가하려면 pubspec.yaml핫 리로드할 수 있는 다른 자산 유형과 달리 해당 글꼴을 보려면 애플리케이션을 다시 빌드해야 했습니다. 이제 새 글꼴 추가를 포함하여 글꼴 매니페스트에 대한 변경 사항을 애플리케이션에 핫 리로드할 수 있습니다.
iOS 장치에서 애니메이션 버벅거림 감소
luckysmg 의 오픈 소스 기여 덕분에 두 가지 개선 사항이 iOS에서 애니메이션 버벅거림을 줄였습니다. 특히 제스처 중에 기본 스레드에 더미 를 추가 하면 이제 강제로 최대 새로고침 빈도로 새로고침됩니다. CADisplayLink또한 키보드 애니메이션 은 이제CADisplayLink Flutter 엔진의 애니메이터에서 사용하는 것과 동일한 새로 고침 빈도로 새로 고침 빈도를 설정합니다 . 이러한 변경 사항 덕분에 사용자는 120Hz iOS 장치에서 보다 일관되게 부드러운 애니메이션을 확인할 수 있습니다.
요약
재능 있고 열정적인 기여자들의 커뮤니티가 없었다면 Flutter는 오늘날과 같은 놀라운 경험이 되지 못했을 것이라고 말하는 것은 절제된 표현입니다. 우리가 함께 이 여정을 계속하면서 Google의 Flutter 팀은 여러분 없이는 이 일을 할 수 없다는 것을 여러분 모두가 알기를 바랍니다. 고맙습니다!
추진력이 느려지지 않고 있습니다. 향후 업데이트를 기대해 주세요!
https://medium.com/flutter/whats-new-in-flutter-3-7-38cbea71133c
What’s new in Flutter 3.7
Material 3 updates, iOS improvements, and much more!
medium.com
'Flutter' 카테고리의 다른 글
| awesome Flutter 2.10 : 플러터 2.10의 새로운 기능 (2022년 2월 4일) (0) | 2022.02.05 |
|---|---|
| awesome flutter : kakao_flutter_sdk 를 사용해보자. (0) | 2021.04.20 |
| awesome Flutter 2 : 2021.3.4 플러터 2 드디어 공개되다. (0) | 2021.03.09 |
| Flutter에러 - Insecure HTTP is not allowed by platform (0) | 2021.02.01 |
| awesome Flutter 안드로이드 앱 출시 (0) | 2021.01.20 |